
Aras Innovatorでクライアントキャッシュを活用する方法
こんにちは。クレスコ・デジタルテクノロジーズの片岡です。
私はAras Innovatorの設計・開発の案件に2年程携わっています。
今回はAras Innovatorのクライアントメソッドの開発を行うにあたって、
「DBに登録せずにクライアント側で画面上の情報を一時的に保存する」方法について紹介します。
本記事が、同様の実装を検討している開発者の方々のお役に立てれば幸いです。
■あわせて読まれている資料:
→Aras Innovator 開発支援ソリューション
目次[非表示]
はじめに
クライアントメソッドの処理では「DBに登録せずにクライアント側で画面上の情報を一時的に保存する」といったカスタマイズ要望をよく受けます。
本記事では以下の【条件】を満たす、クライアント側でのAMLの編集方法及び画面の更新方法について紹介します。
【条件】
- DBの更新は行わない
- 手入力と同様に画面情報を更新できる
- Aras標準の「破棄」ボタンで更新を元に戻すことができる
※以降本記事では上記の条件を【条件】と表記します。
※本記事で紹介する実装方法はAras Innovator R28環境で動作を確認しています。
お使いのバージョンによっては正常に動作しない可能性がある点について、ご留意のほどお願いいたします。
前段:Itemクラスのメソッドを用いたAMLの編集
本題に入る前にItemクラスのメソッドについて確認します。
Aras InnovatorではItemクラスにAMLの情報を持たせ、アクションを指定して実行することで様々な問い合わせを行うことができます。
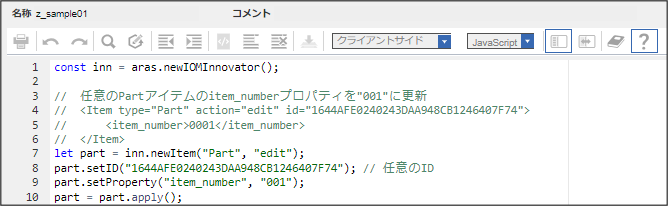
下図の例ではDB上の任意のPartアイテムのitem_numberプロパティを”001”に更新する問い合わせが行われ、DBのデータが更新されます。

ここで、【条件】を満たした上でアイテムのプロパティを以下の手順で更新するケースを考えていきます。
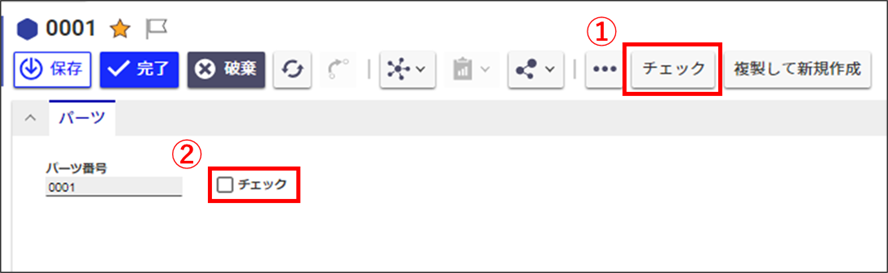
■ケース1(②をクライアントメソッドで実施)
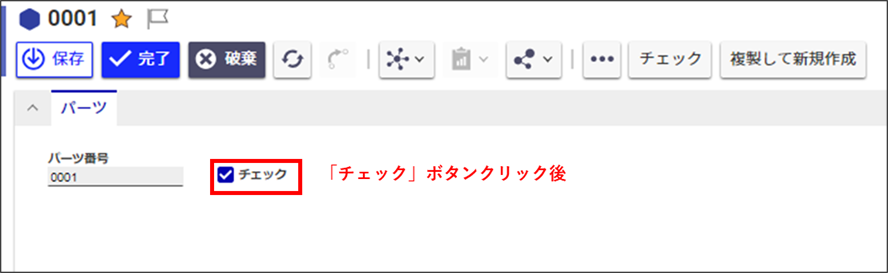
① 「チェック」ボタンをクリックする
② フォームの「チェック」のチェックボックスを1に更新する

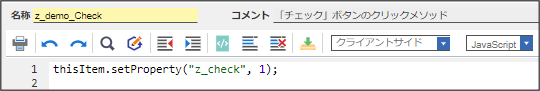
Aras Innovatorに慣れていないうちは、コンテキストアイテムのAMLを更新するために以下のようにプログラムを書いてうまくいかなかった経験をされた方がいるのではないでしょうか?

上記のプログラムで確かにコンテキストアイテムのAMLが更新されますが、こちらをクリックメソッドに設定した「チェック」ボタンをクリックすると、以下のように「チェック」のチェックボックスに変化がありません。コンテキストアイテムのAML自体は更新されているため、「保存」ボタンをクリックするとチェックが入ります。

このようにItemクラスのsetProperty等のメソッドでAMLを更新しても画面に反映することができず、【条件】の「手入力と同様に画面情報を更新できる」という条件を満たすことができません。これはsetProperty等のメソッドに画面情報を更新する処理が入っていないため生じる現象です。
この問題を解消するために次項から【条件】を全て満たした上で、「DBに登録せずにクライアント側で画面上の情報を一時的に保存する」方法について紹介します。
フォーム上のプロパティを更新する方法
本項では【条件】を全て満たした上で、フォームに表示しているプロパティを更新する方法について紹介します。
前項と同様にケース1の例で実装方法を考えます。
【条件】を全て満たしてフォームに表示しているプロパティを更新する際には以下のメソッドを使用します。
こちらはインスタンスウィンドウオブジェクトのメソッドになります。
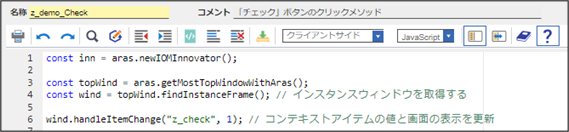
使用する際には以下のようにインスタンスウィンドウオブジェクトを取得し、setPropertyと同じ要領で値を設定することができます。

コンテキストアイテムのAMLを更新するという点はsetPropertyと同じですが、こちらは更新したAMLの内容で画面を即座に更新することが可能です。
これによって「チェック」ボタンをクリックした直後に「チェック」のチェックボックスが変化します。

クライアントメソッド内のwindowオブジェクトがインスタンスウィンドウであるかどうかは、クライアントメソッドの呼び出し位置に依存します。
handleItemChangeがwindowオブジェクトのメソッドに無い場合は、3~4行目の手順でインスタンスウィンドウを取得することで使用することができます。
リレーションを追加する方法
本項では【条件】を全て満たした上で、コンテキストアイテムのリレーションを追加する方法を紹介します。
今回は以下の手順でコンテキストアイテムのリレーションを追加するケースを考えていきます。
■ケース2(②をクライアントメソッドで実施)
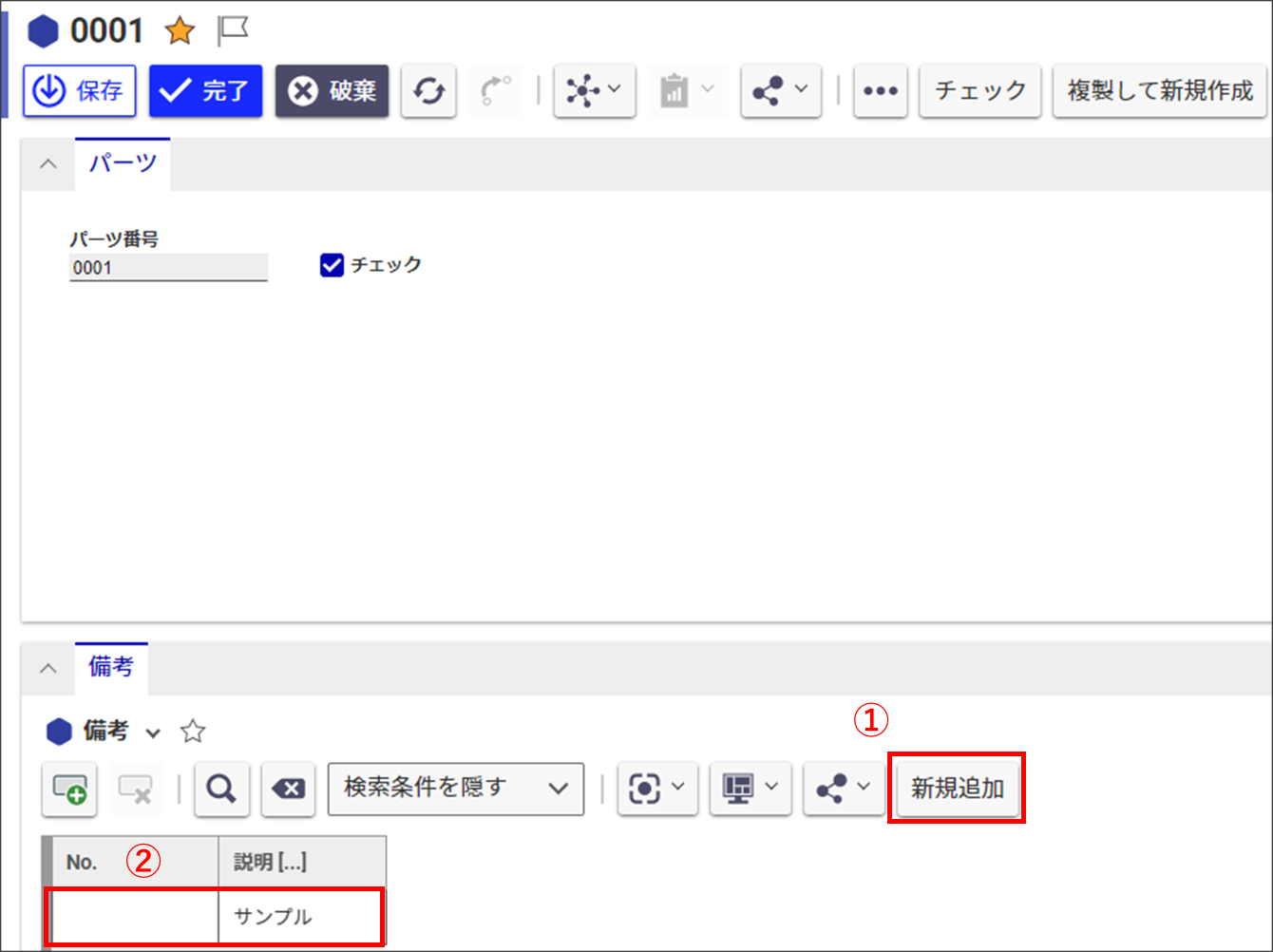
① 「新規追加」ボタンをクリックする
② コンテキストアイテムのリレーションを追加する

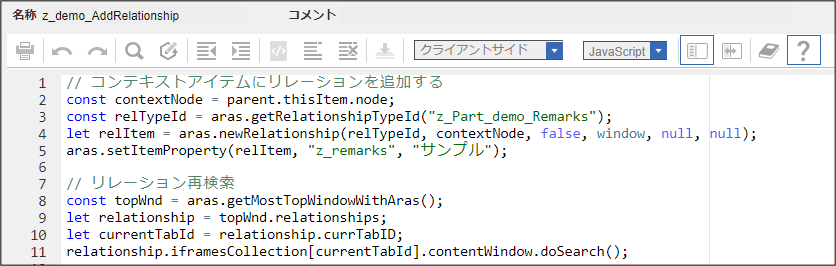
【条件】を全て満たした上で、コンテキストアイテムのリレーションを追加する際には以下のメソッドを使用します。

newRelationshipメソッドで作成したリレーションシップアイテムに対してsetItemPropertyメソッドを使用してAMLを編集することで任意のリレーションを追加することができます。しかし、こちらもsetPropertyと同様に画面情報を更新処理が入っていないため25~28行目の手順だけでは画面に表示されません。
上記に加えて31~33行目の手順でAras標準の検索処理(虫眼鏡のボタンをクリックした時と同じ処理)を実行することで、更新後のAMLに合わせて再描画することが可能です。
リレーションの更新を行う場合は、ItemクラスのsetProperty等のメソッドでAMLを更新後、同様の手順でリレーションを再描画することで、更新したAMLの内容で画面を即座に更新することが可能です。
新規作成アイテムを開く方法
最後に【条件】を全て満たした上で、新規作成アイテムを開く方法について紹介します。
今回は以下の手順でコンテキストアイテムのリレーションを追加するケースを考えていきます。
■ケース3(②をクライアントメソッドで実施)
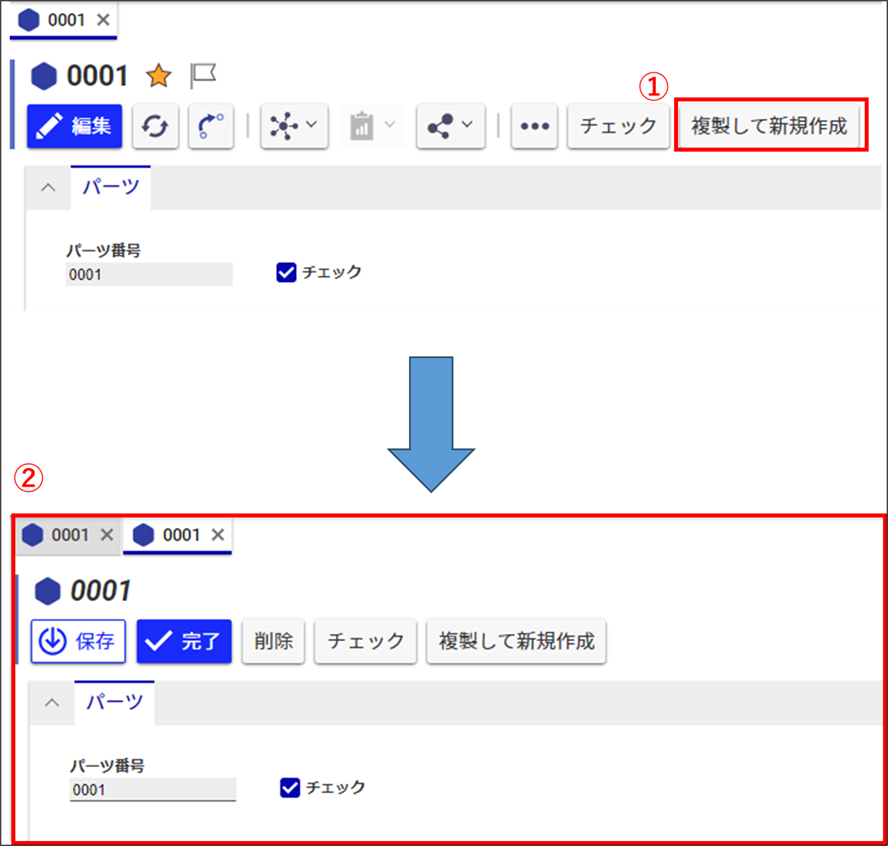
① 「複製して新規作成」ボタンをクリックする
② コンテキストアイテムを複製したアイテムの新規作成画面を表示する

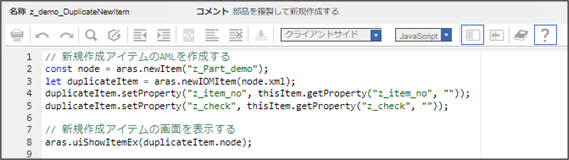
【条件】を全て満たしてアイテムの新規作成画面を表示する際には以下のメソッドを使用します。

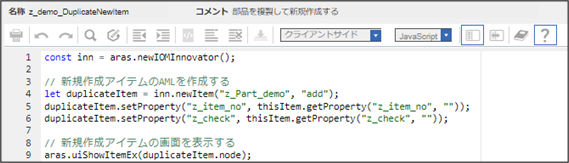
newItem(arasクラスのメソッド)でアイテムのノードを作成し、newIOMItemでItem型に変換し、uiShowItemExで新規作成アイテムの画面を開きます。
newItemで作成したアイテムのノードをItem型に変換するという一見回りくどい処理を行っていますが、以下のように新規作成したアイテムをuiShowItemExで開こうとした場合、正しい形式で新規作成画面を表示することができません。


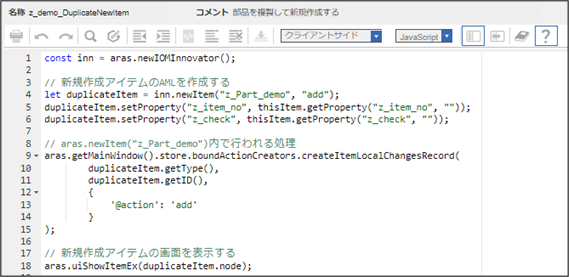
これはnewItem(arasクラスのメソッド)内で呼び出されているcreateItemLocalChangesRecordというメソッドの処理の有無が影響しているようです。
前述の実装にcreateItemLocalChangesRecordを以下のように追加すると、アイテムのノードを作成せずに正しい形式で新規作成画面を表示することが可能です。

まとめ
今回はAras Innovatorで「DBに登録せずにクライアント側で画面上の情報を一時的に保存する」方法を紹介しました。
本記事が皆様の開発の一助になれば幸いです。
最後までお読みいただきありがとうございました。
■サービス資料一覧はこちら↓








