
SharePoint Onlineのすすめ ~企業サイト風 拠点情報ページを作ってみた~
こんにちは、クレスコ・デジタルテクノロジーズの川上です。現在入社2年目で、昨年の12月までSharePoint Online(通称SPO)案件に従事しておりました。
これまでに得た知識を活かし、今回はSPOの基礎知識や、リスト機能を活用した企業サイト風の拠点情報ページの作成方法について紹介いたします。
■あわせて読まれている資料:
RPAツールと組み合わせて業務の自動化を支援!
→Microsoft SharePointサイト開発サービス
目次[非表示]
- 1.SharePoint Onlineとは?
- 1.1.【Officeアプリケーションとの連携】
- 1.2. 【ファイルのバージョン管理ができる】
- 1.3. 【データを一元管理できる】
- 2.サイト・UIの種類
- 3.リストの作成方法
- 3.1.リストの作成
- 3.2.リストアイテムの作成
- 4.JSONを使ったリストデザインの編集方法
- 4.1.リストデザインの編集
- 4.2.JSONコードの解説
- 5.サイトページの作成方法
- 6.まとめ
- 7.引用元
SharePoint Onlineとは?
SharePoint Online(以下、SPO)は、Microsoft社が提供しているクラウド型のコラボレーションプラットフォームです。一般的なWebサイトの作成時にはプログラミング開発や、サーバーなどの環境構築が必要ですが、SPOではそのどちらも不要なため、感覚的にサイトを作成することが可能です。
SPOには、組織や企業内の情報共有、文書管理などを効率化する機能が豊富に備わっています。パソコンだけでなく、スマートフォンやタブレットからでも利用でき、ファイルや情報の共有、共同編集などを行うことができるため、メンバー同士が離れた場所にいながらも円滑なコミュニケーションを実現します。また、ソフトをインストールせずにWebブラウザ上から簡単に操作することが可能です。
下記にて、SPOの強みといえる機能を一部紹介いたします。
【Officeアプリケーションとの連携】
SPOはMicrosoft 365に含まれているサービスの一つであり、Office製品との親和性が高いです。
例えば、SPO上でWordやExcelのファイルを編集したり、SPO上のファイルをTeamsのチャットで共有することでTeamsから直接編集可能など、アプリケーションの切り替えを減らしてより効率的な運用が可能になります。
また、Power Automate(Microsoft 365に含まれるRPA/DPAツール)を連携することでワークフローを作成でき、滞りがちな申請・承認業務やデータの一括登録などを自動化し、作業工数を軽減できます。
【ファイルのバージョン管理ができる】
SPO上のファイルであれば、デフォルトでバージョン管理が有効になります。
ローカルで作業中にいきなりアプリケーションが落ちて、数時間分の作業データが消えてしまった…という経験をしたことがある人は少なくないと思います。そんな時にバージョン管理が有効であれば、編集内容がアプリケーション側で適宜自動保存されるため、消えたデータを簡単に復元することが可能です。また、作業中に誤ってファイルの削除・内容修正をした際にも、簡単に前の状態を復元できます。
人間だれしも操作ミスを起こしてしまう可能性があるため、バージョン管理は非常に便利な機能です。また、ミスへの対処も簡単に行えることから、業務効率化にも繋がります。
【データを一元管理できる】
顧客名簿や社内規則など、データが分散していると知りたい情報を探すのに時間がかかります。
SPOでは、サイト内検索やページの階層管理が可能なことから、社内のデータをSPOサイトに集約させることでデータベース化でき、情報が見つけやすくなります。
また、後述する「リスト」機能を利用すると、Excelのように簡易的なデータベースとして手軽に様々なデータ・ドキュメントの管理が行えます。リストは主に行と列で構成されており、並び替えやフィルター処理などを活用することで、データを効率良く扱うことができます。リストのテンプレートも豊富に用意されているため、データの内容によって適切な書式を使用することが可能です。
サイト・UIの種類
続いて、SPOサイトとそのUIの種類について紹介いたします。
SPOでは2種類のサイト・2種類のUIから選択し、より用途に合ったサイトを作成することができます。
サイトの種類(コミュニケーションサイトとチームサイト
SPOサイトには、「コミュニケーションサイト」と「チームサイト」の2種類が存在します。
それぞれの機能詳細については、下記表1をご参照ください。
【コミュニケーションサイト】
コミュニケーションサイトは、組織全体(企業・組織)の情報管理を目的としたサイトです。
Microsoft 365グループと紐付いておらず、社内ポータルサイトや部門ポータルサイトなど、多数のメンバーが閲覧するサイトへの活用に向いています。
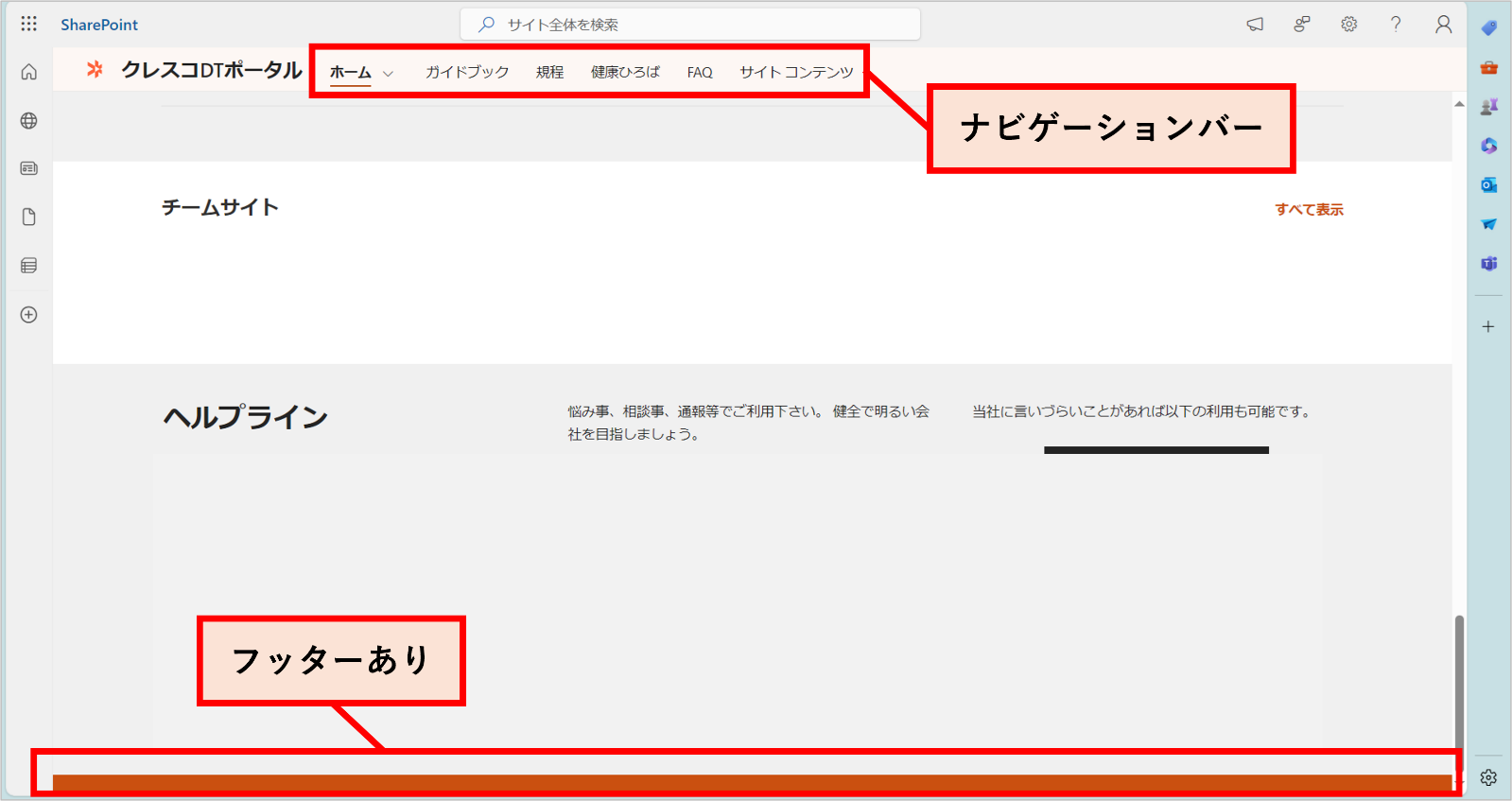
以下、コミュニケーションサイトで作成したポータルサイトの画面イメージです。

【チームサイト】
チームサイトは、チームごと(プロジェクトメンバーや特定の個人間)の情報管理を目的としたサイトです。
Microsoft 365グループと紐付き、個人・グループ単位での権限付与が可能なため、機密情報の漏洩防止に繋がるというメリットがあります。
一方で、一部機能のカスタマイズに制限があるというデメリットがあります。
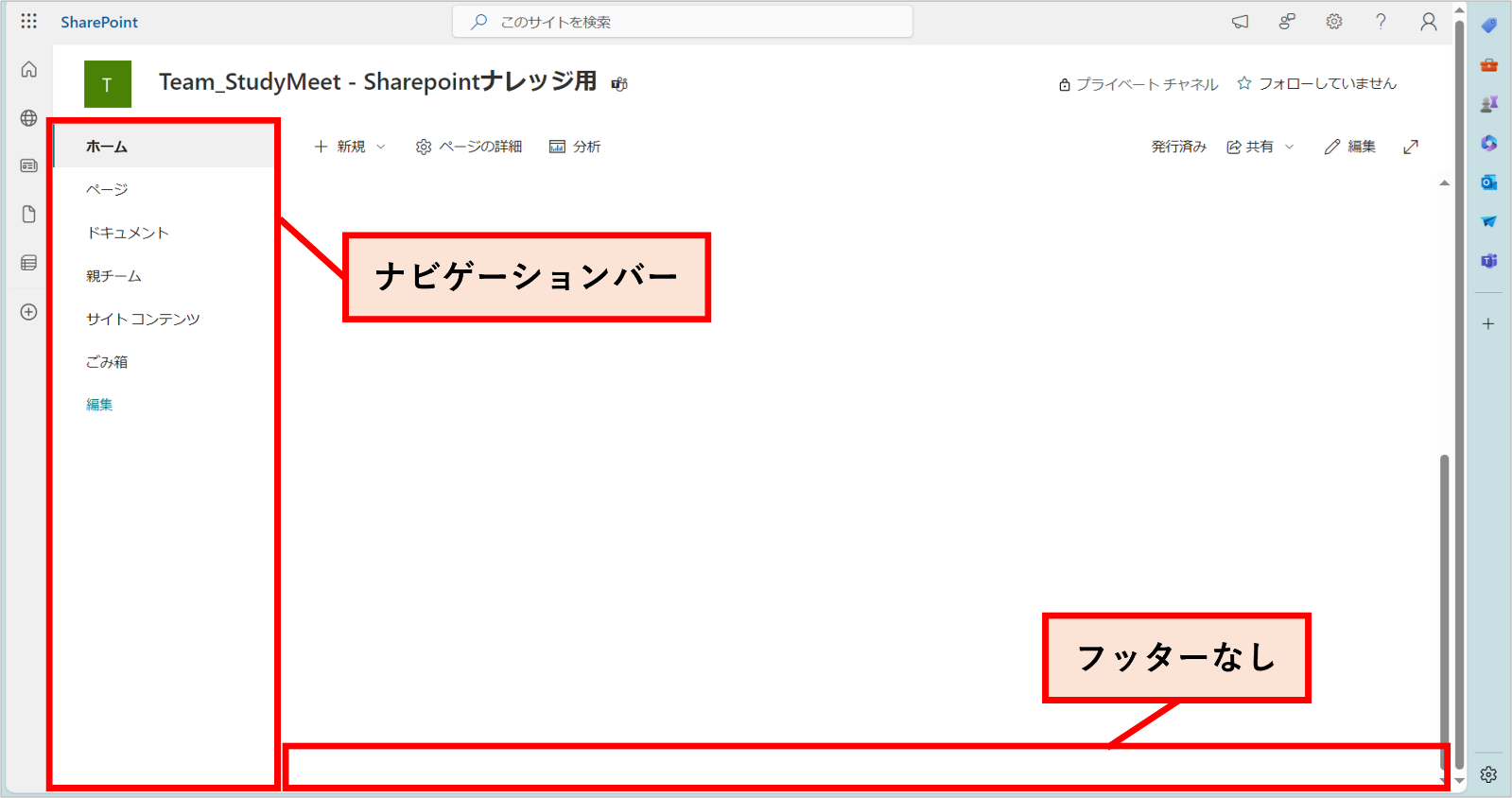
以下、チームサイトで作成した画面イメージです。
<表1:一部機能におけるサイト間の比較表>
チームサイト |
コミュニケーションサイト |
|
ナビゲーションバーの表示位置 |
画面左側orサイトの上部 |
サイトの上部 |
フッターの有無 |
なし |
あり(画面最下部) |
ナビゲーションバーカスタマイズ |
△ |
〇 |
サイトの画面表示 |
ナビゲーションよりも右側のみ |
ナビゲーション下部に全画面表示 |
他アプリケーションとの連携 |
〇 |
× |
Microsoftグループとの連携 |
〇 |
× |
UIの種類(クラシックUIとモダンUI)
サイトのUI(ユーザーインターフェース)も同じく2種類、「クラシックUI」と「モダンUI」が存在します。
【モダンUI】
モダンUIは最新のリッチUIで、SPOサイト作成時にデフォルトで適用されます。Microsoftが推奨しているUIであるため、継続的な機能強化が続く見込みです。
主な特徴として、以下2点が挙げられます。
・レスポンシブ対応がされており、端末に合わせてレイアウトが最適化される
・クラシックUIよりもデザイン性に優れており、より感覚的にサイト作成することができる
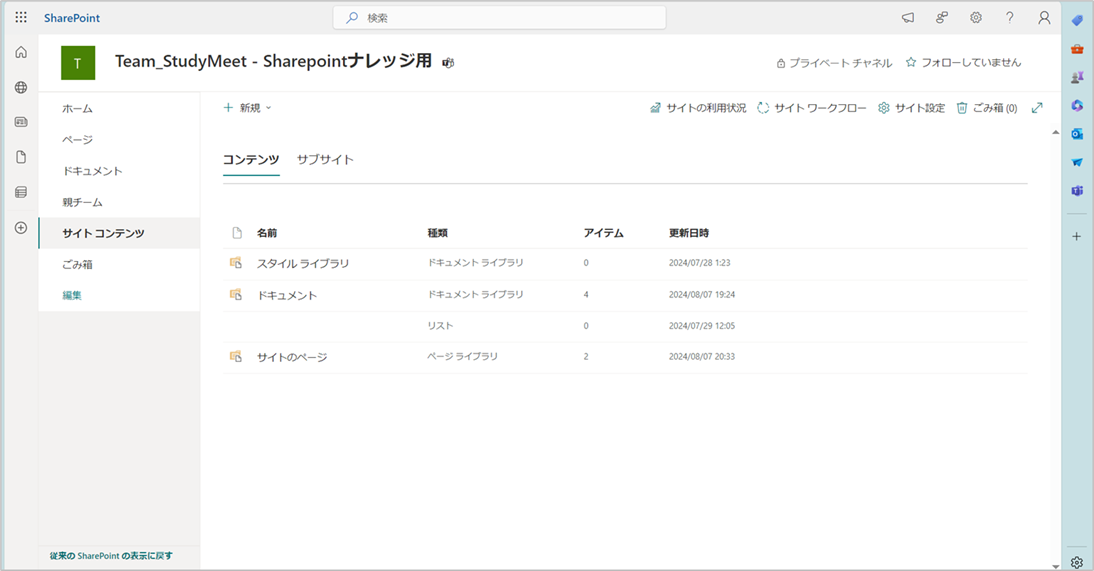
以下、モダンUIの画面表示例です。 
【クラシックUI】
クラシックUIは、以前から提供されているSPOのリッチUIです。モダンUIの導入により追加機能開発がほぼ終了しており、いつまで利用可能なのかは現時点では未定です。
主な特徴として、以下2点が挙げられます。
・HTML / CSS、JavaScript でのコーディングによるサイトのカスタマイズが容易である
・レスポンシブ対応しておらず、端末によってはサイトデザインが崩れてしまう可能性がある
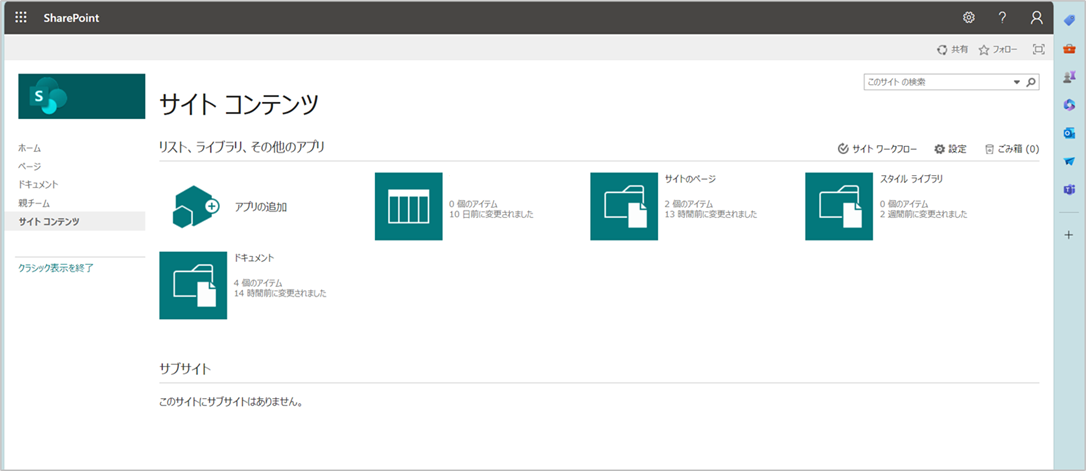
以下、クラシックUIの画面表示例です。

リストの作成方法
さて、前述ではSPOの概要について説明いたしました。本章からは、SPOのリスト機能を活用し、弊社とその親会社である株式会社クレスコの拠点情報を記載した、サイトページの作成方法を紹介いたします。また、今回はモダンUIのチームサイトで作業を進めます。
リストの作成
① 画面右上部の歯車マークから「サイトコンテンツ」を押下します
※ ナビゲーションバーの「サイトコンテンツ」でもOKです

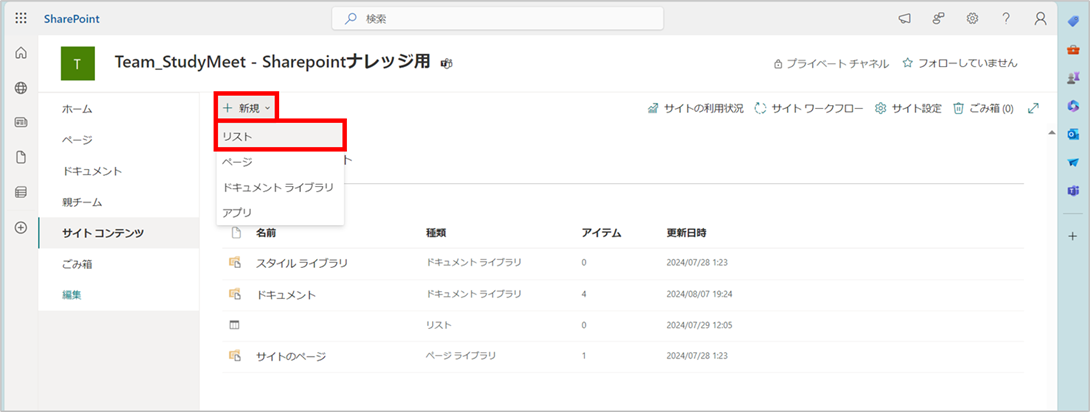
② 「新規」から「リスト」を押下します
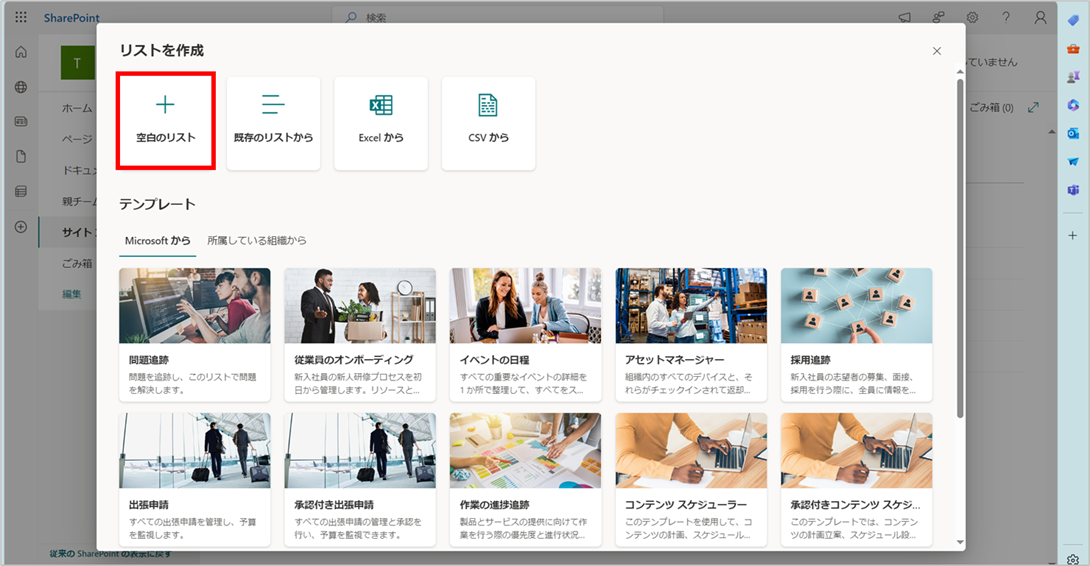
③ 「空白のリスト」を押下します
※ 今回は0から作成するため「空白のリスト」を選択しましたが、既存のリストやテンプレートの書式を用いて作成することも可能です
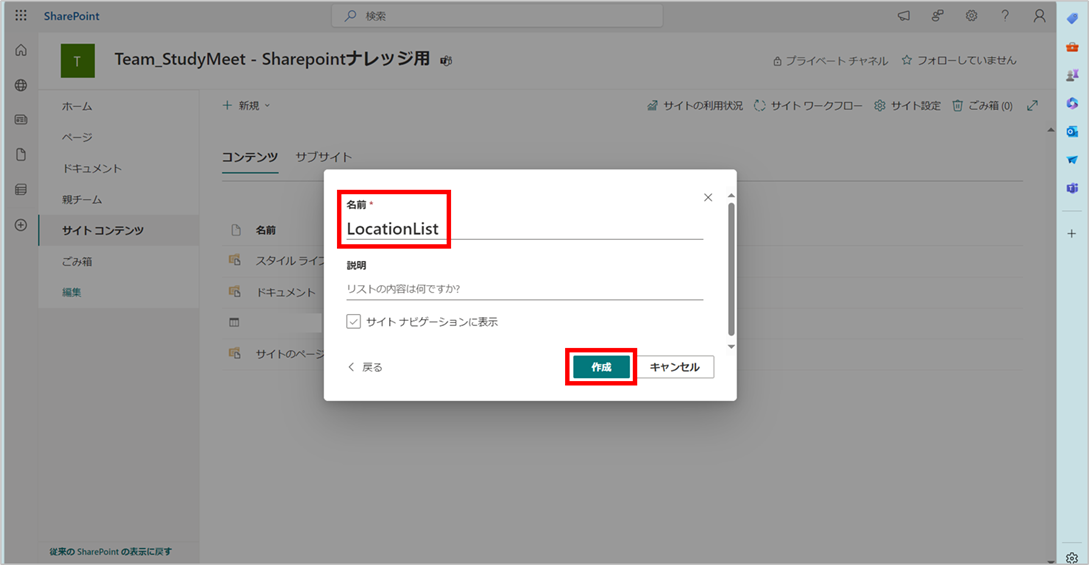
④ リスト名を入力し(必要に応じて説明・サイトナビゲーションへの表示可否も)、「作成」を押下します
※ ここで設定したリスト名がURLのディレクトリ名になるため、半角英数字での設定を推奨します

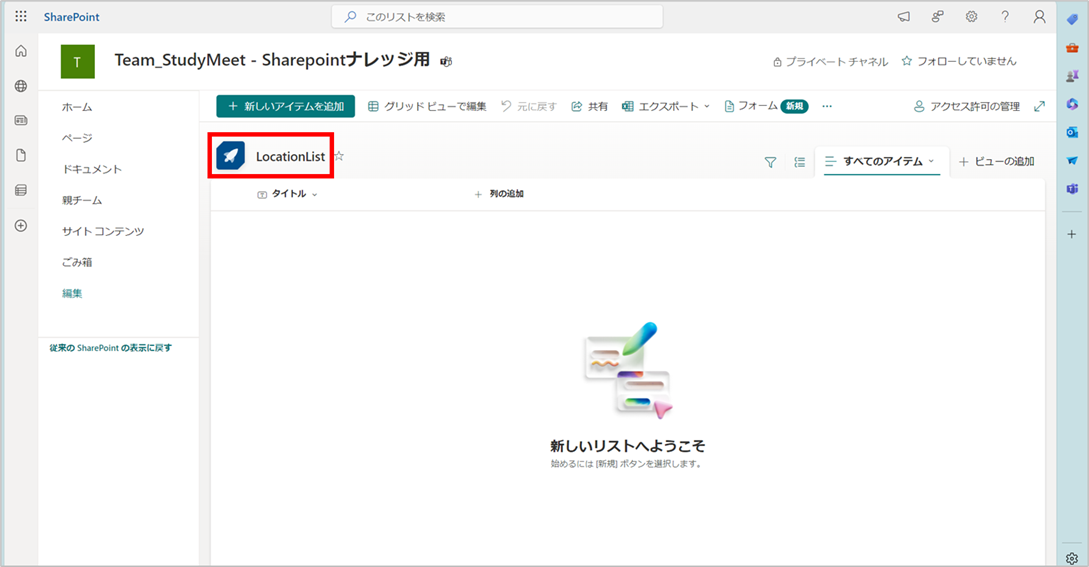
⑤ リストが作成されます
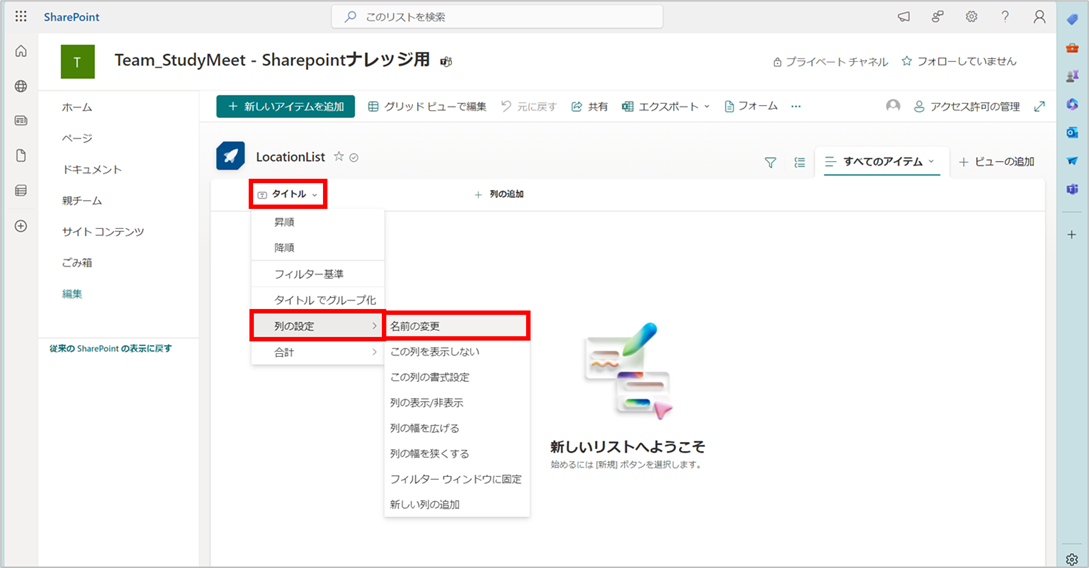
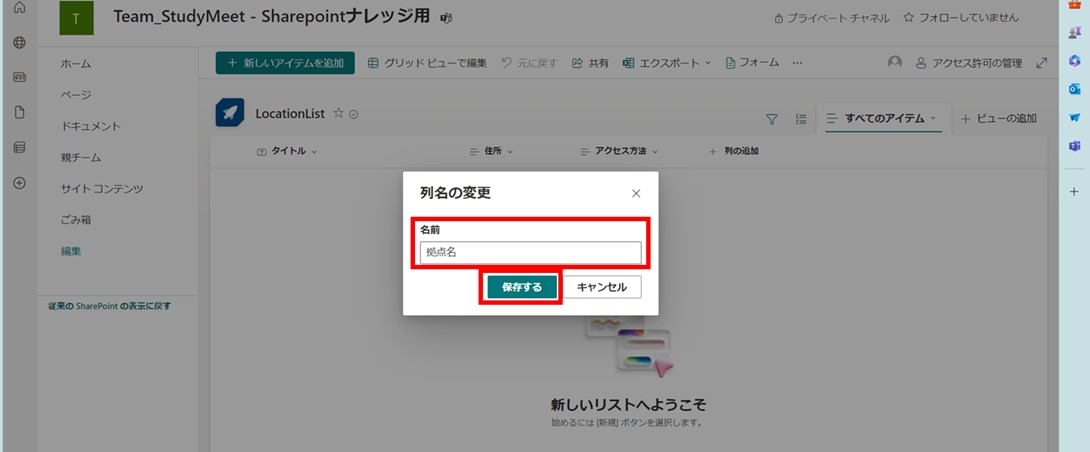
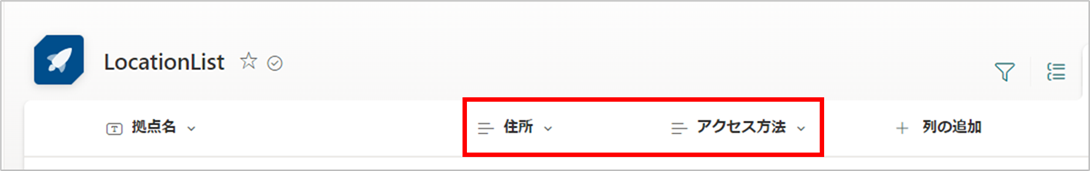
⑥「タイトル」列で「列の設定」>「名前の変更」を押下し、列名を「拠点名」に変更します


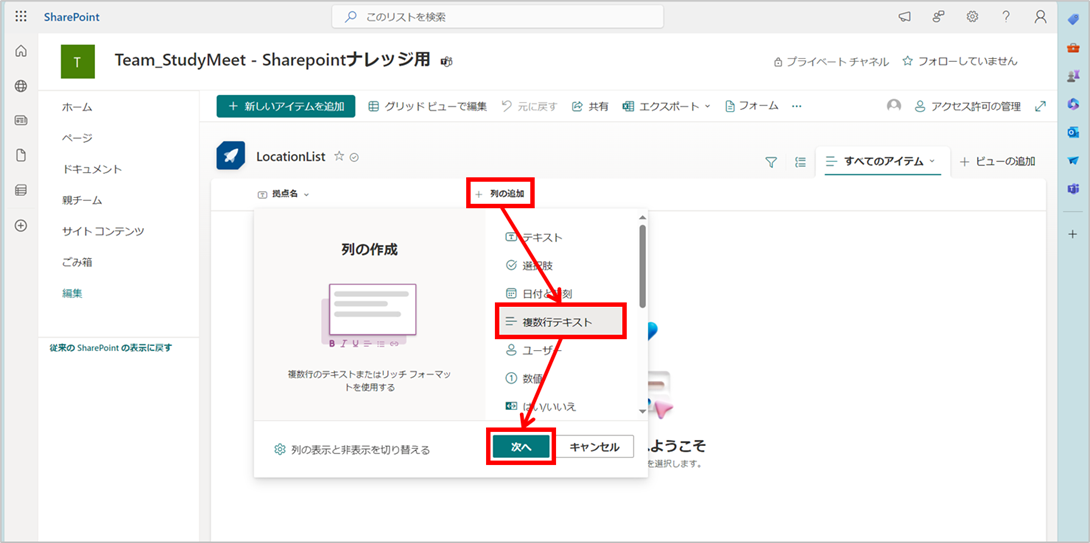
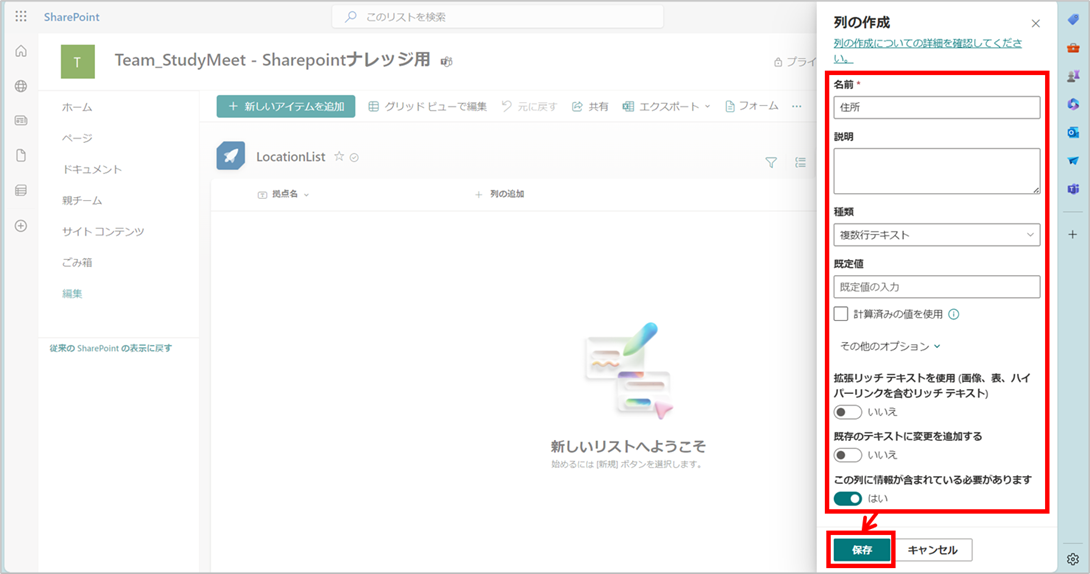
⑦ 「列の追加」にて「複数行テキスト」>「次へ」を押下し、「住所」・「アクセス方法」列を追加します
※ どちらの列も同じ設定内容で作成します
※ 列の種類にはテキストや複数行テキストのほかにもさまざまな種類があり、使い分けることができます


リストアイテムの作成
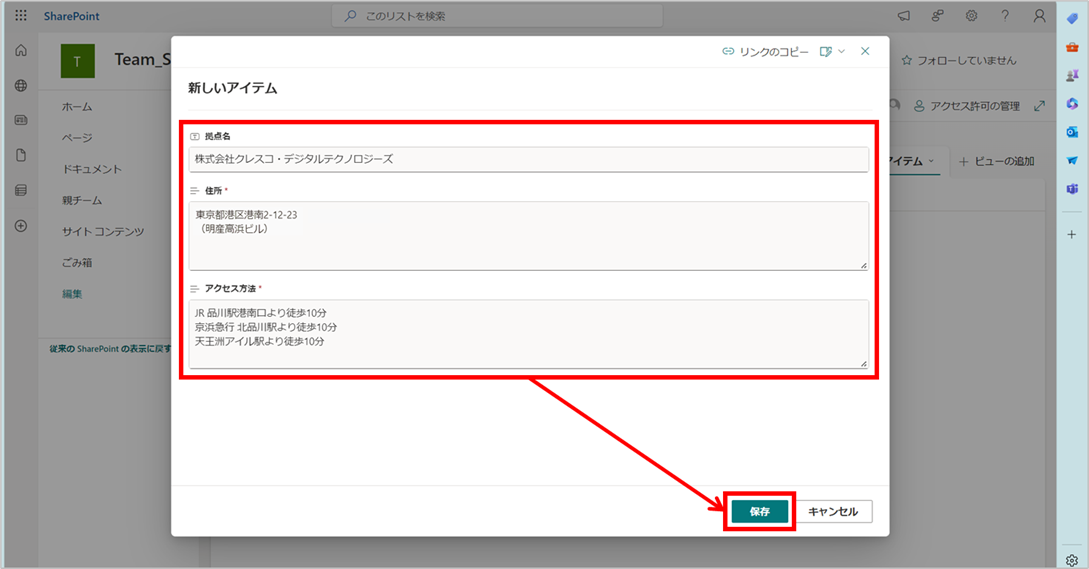
① 「新しいアイテムを追加」を押下します
② リストに追加したい情報を入力し、「保存」を押下します 
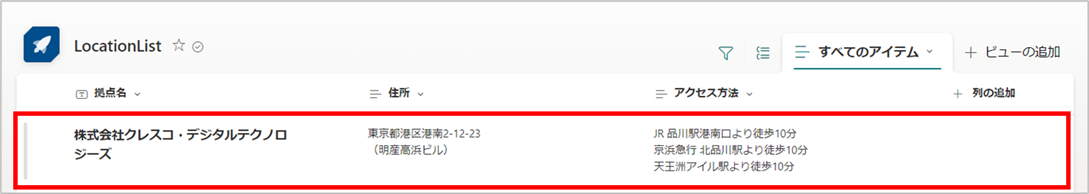
③ リストに追加されます
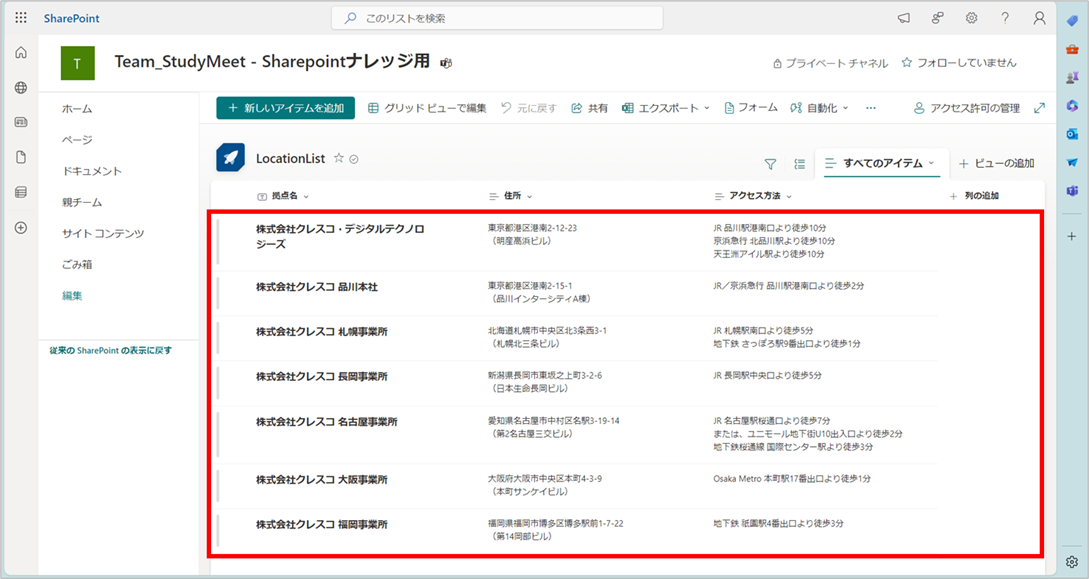
※ 同様の手順で必要なアイテムを全て作成します

JSONを使ったリストデザインの編集方法
続いて、作成したリストにデザインを加えます。
リストのデザインを変える場合、「JSON」というデータフォーマットを使用します。リストの書式設定・表示形式をカスタマイズするという面ではCSSに近いですが、条件分岐(if)や繰り返し(forEach)、演算子の記述も可能です。より自由な書式のカスタマイズが可能なため、インターネット上には多数のテンプレートが共有されています([引用元]に参考サイトを記載しています)
リストデザインの編集
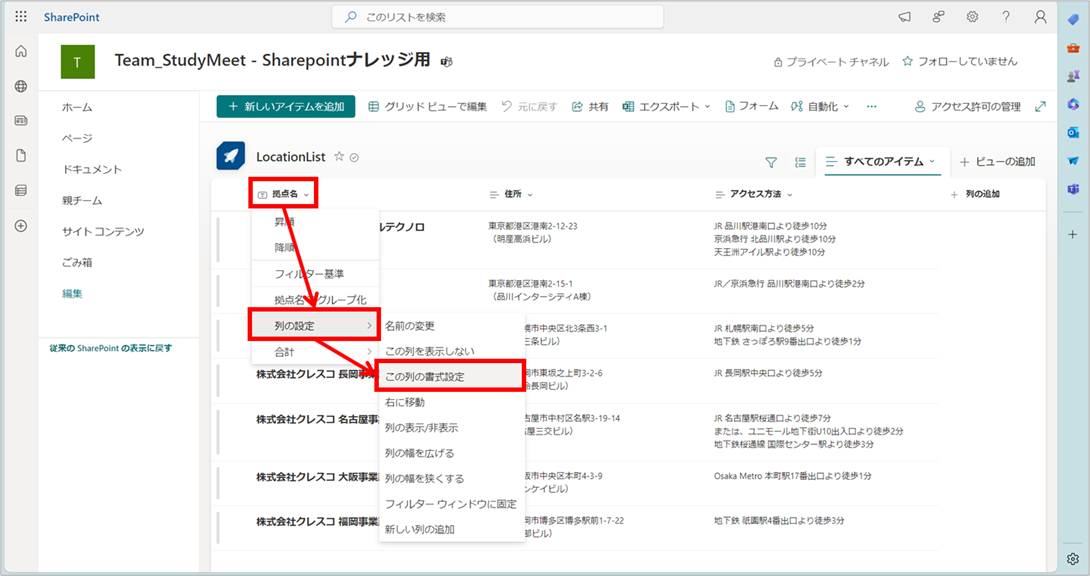
① 書式設定したい列の見出しから「列の設定」>「この列の書式設定」を押下します
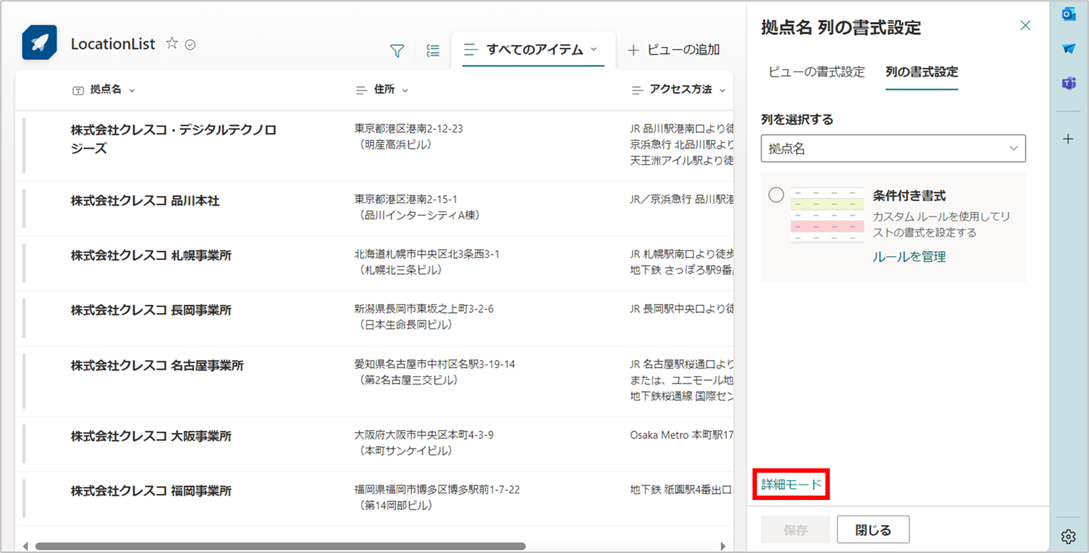
② 画面下部の「詳細モード」を押下します
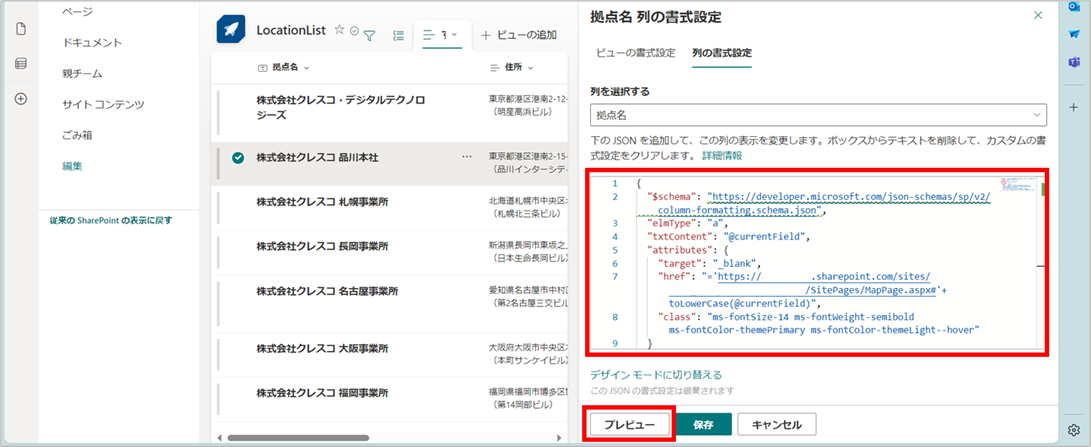
③ JSONコードを入力し、「プレビュー」を押下します
※ プレビューすることで、変更内容を保存せずにデザインを確認することができます
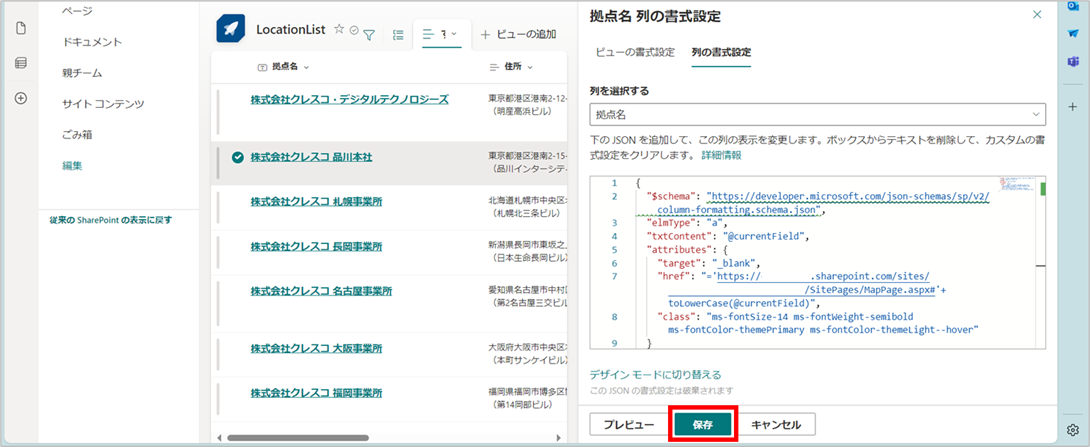
④ プレビュー後、問題がなければ「保存」を押下します
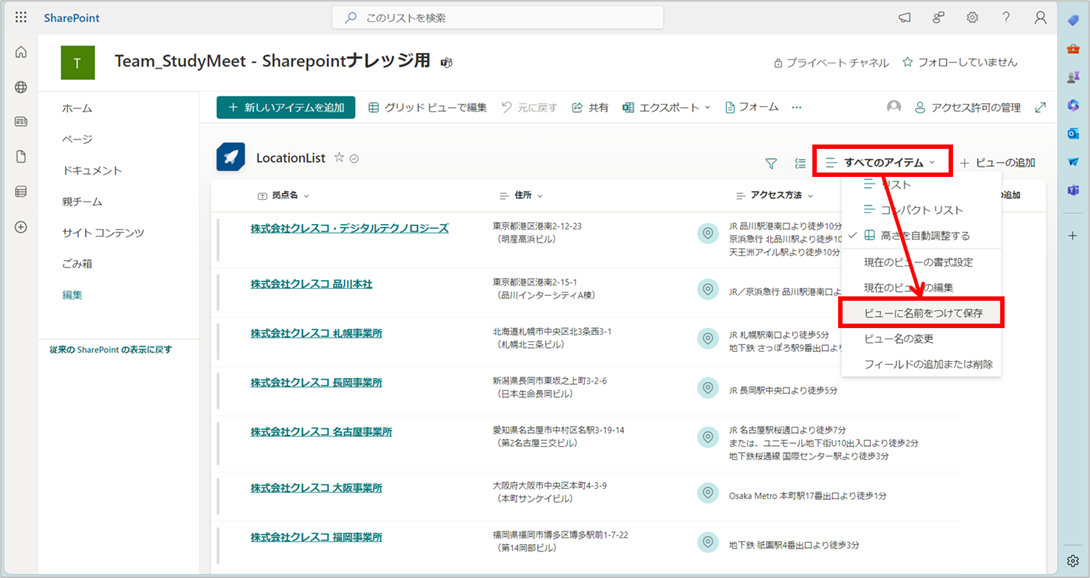
⑤ 編集完了後、画面右上部にあるビュー名(今回は「すべてのアイテム」)から「ビューに名前を付けて保存」を押下します
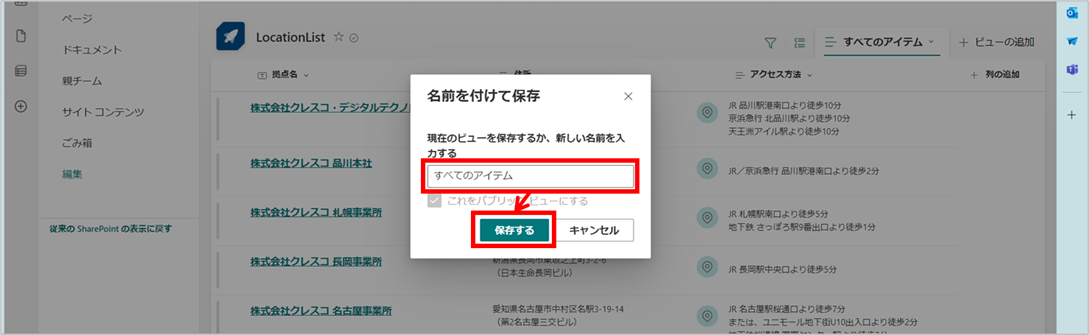
⑥ 上書き保存する場合は名前を変えずに、新規ビューで保存する場合は名前を変更し、「保存」を押下します
JSONコードの解説
ここで、今回使用したJSONコードの内容を簡単に解説いたします。
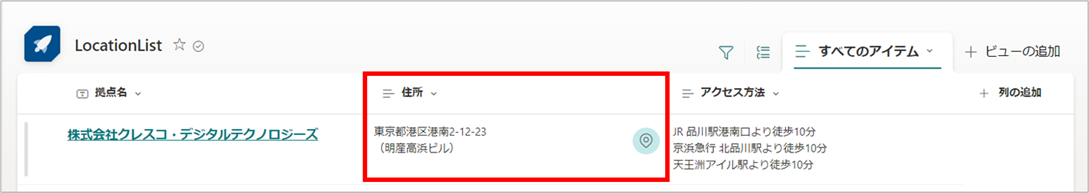
【拠点名】
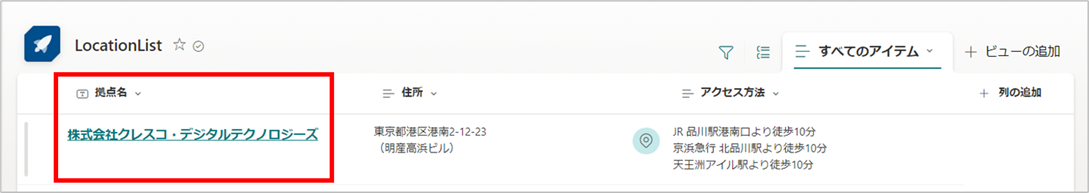
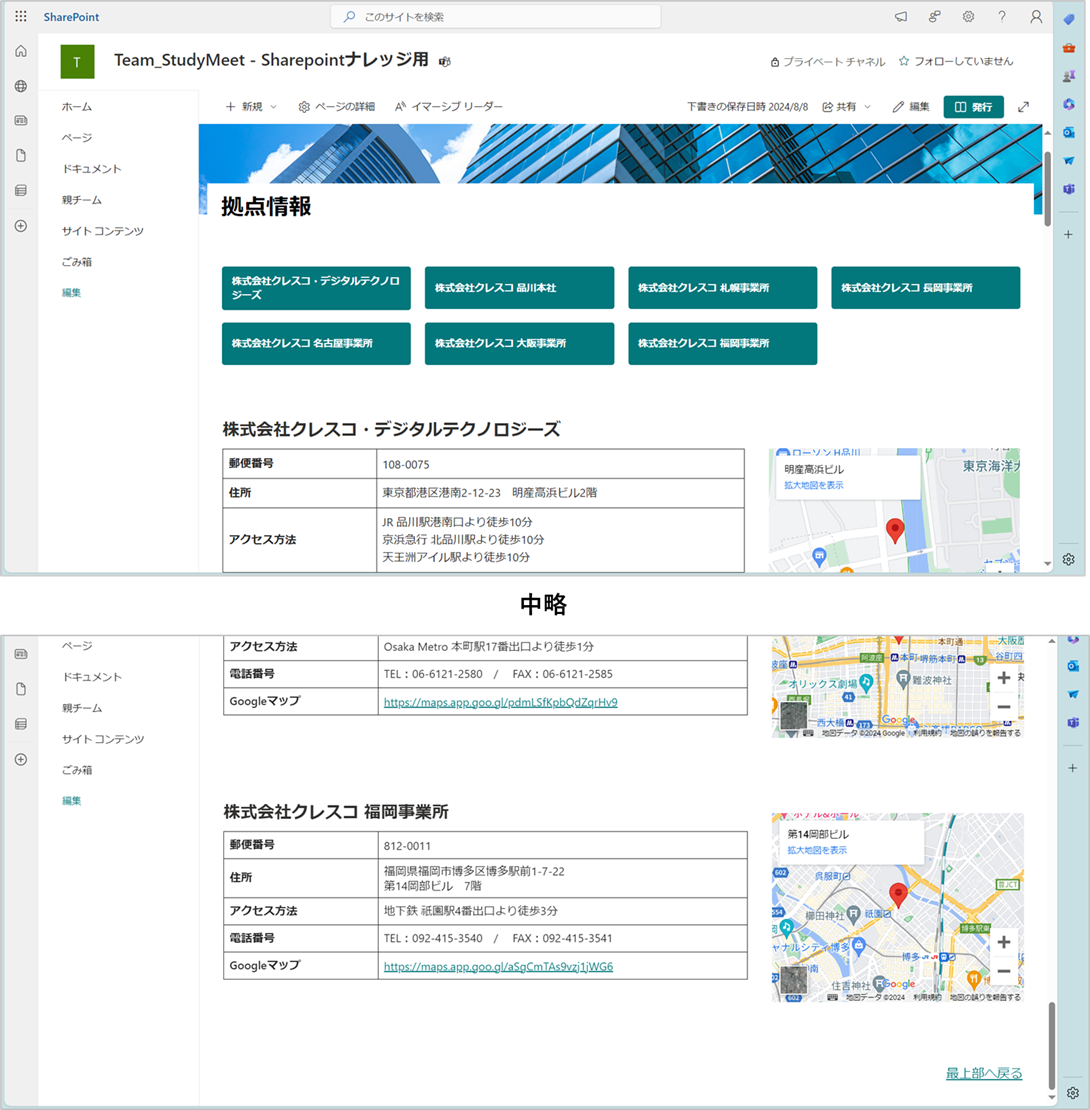
JSON適用前の「拠点名」列はただのテキストでしたが、事前に作成した他ページ(下記参照)に遷移するリンクへカスタマイズしました。
<遷移先のページ>
<JSONコード>
※ 赤字部分は機密情報のため、実際のコード内容とは異なります
{ |
<解説>
$schema |
リストの列や構造を定義するためのJSONスキーマを指定 |
elmType |
要素の種類(「a」はリンクの挿入を意味します) |
txtContent |
テキストデータの入力 |
@currentField |
リストアイテムに設定された「拠点名」列の値を取得 |
attributes |
属性(hrefやclass, targetなど)の追加 |
target |
リンク先ページの表示方法を指定 |
href |
画面遷移先のハイパーリンクを指定 |
toLowerCase |
取得した値を小文字へ変換 |
ms-fontSize-〇〇 |
文字サイズを指定(下記サイトを参照し、「○○」部分にサイズ数を入力) |
ms-fontWeight-○○ |
文字の太さを指定(下記サイトを参照し、「○○」部分にサイズ数を入力) |
ms-fontColor-○○ |
文字色を指定(下記サイトを参照し、「○○」部分に色コードを入力) SharePoint Online CSS Classes 🚀 (zerg00s.github.io) ※「--hover」:マウスカーソルを当てた際に適用 |
【住所】
<JSONコード>
{ |
<解説>
Display |
要素の表示形式を指定(「flex」は横並びに表示されます) |
flex-direction |
要素の並び順を指定(「row」は左寄せで右に向かって並びます) |
Children |
elmType内に子要素を作成 |
white-space |
改行/スペース/タブの扱いを指定する |
Padding |
内側の余白サイズを指定 |
min-width(min-height) |
要素の最小の幅(高さ)を指定 |
border-radius |
角の丸みを指定 |
justify-content |
アイテムの水平方向位置を指定(「center」は左右中央揃えになります) |
align-items |
アイテムの垂直方向位置を指定(「center」は上下中央揃えになります) |
Cursor |
マウスカーソルの形状指定(「pointer」は指差し表示になります) |
text-decoration |
テキストの装飾線を指定(「none」は装飾線なしになります) |
margin-left(margin-right) |
外側の余白サイズを指定 |
iconName |
UI Fabricのアイコンを追加(下記サイトを参照し、アイコン名を指定) |
ms-bgColor-○○ |
背景色を指定(下記サイトを参照し、「○○」部分に色コードを入力) |
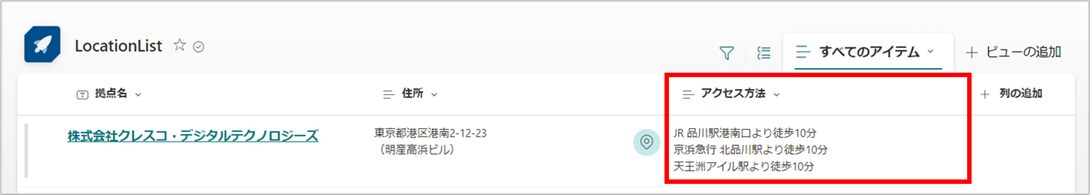
【アクセス方法】
全リストアイテム行の高さが均一になるよう、JSONを設定しています。
<JSONコード>
{ |
<解説>
※ 内容が重複するため、割愛させていただきます。詳細は前述をご参照ください。
サイトページの作成方法
最後に、前述で作成したリストと、事前に作成した拠点情報詳細ページへ遷移するリンクを含むサイトページを作成します。
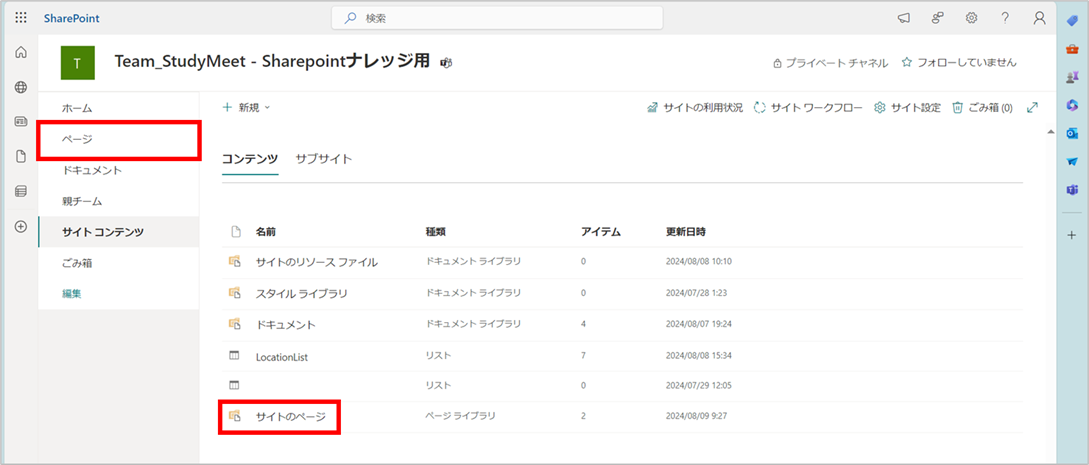
① 画面右上部の歯車マークから「サイトコンテンツ」を押下します
※ ナビゲーションバーの「ページ」でもOKです(この場合、手順②は飛ばしてください)
②「サイトのページ」を押下します
※ ナビゲーションバーの「ページ」でもOKです
③「新規」>「サイトページ」を押下します
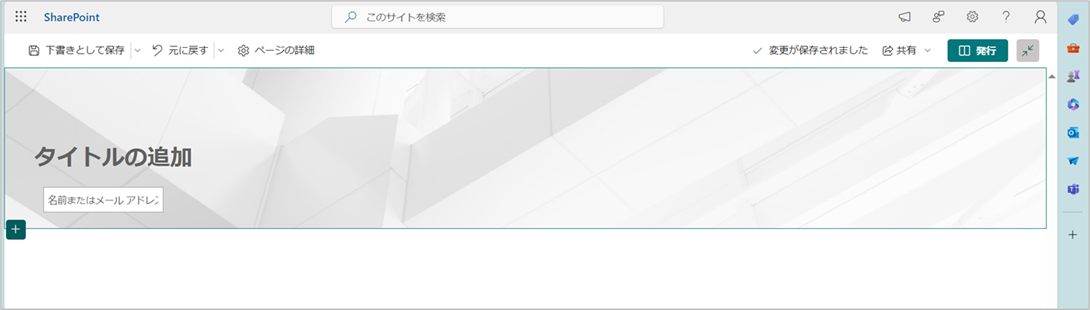
④ ページ編集画面が表示されます
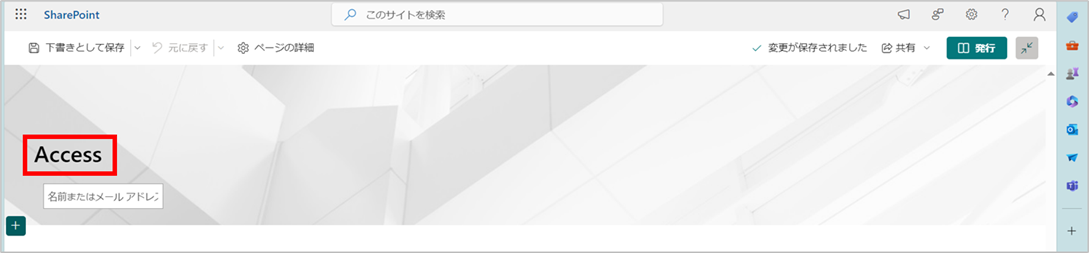
⑤ ページタイトルを入力します
※ ここで設定したページ名がURLのディレクトリ名になるため、半角英数字での設定を推奨します
※ 一度保存した後であれば、日本語表記に修正しても問題ありません

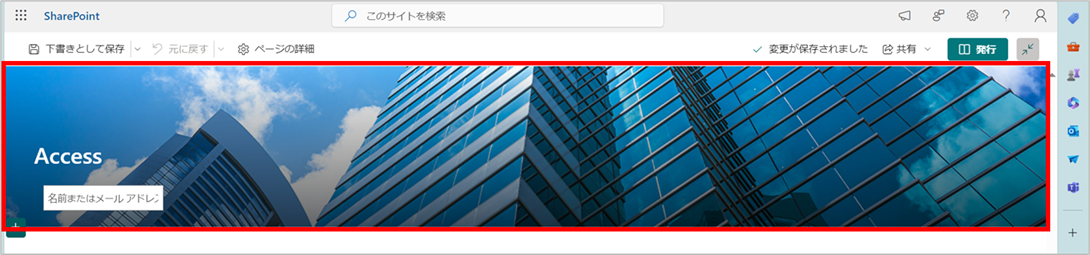
⑥ 画面左上の「画像を参照」を押下し、好みの画像を背景に挿入する
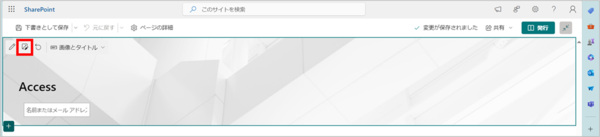
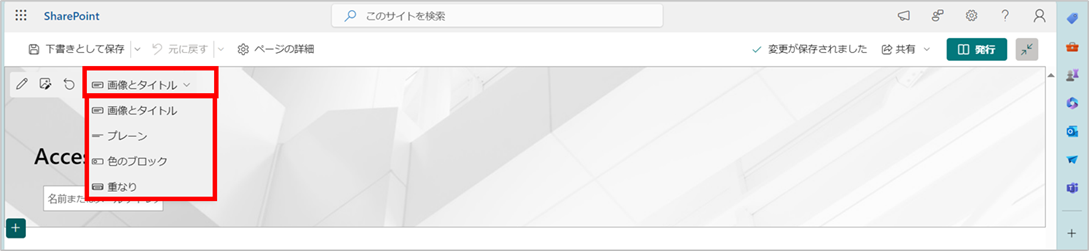
※「画像を参照」の2つ右隣のタブにて、タイトルの表示形式を変更することができます
(今回は「重なり」を選択します)


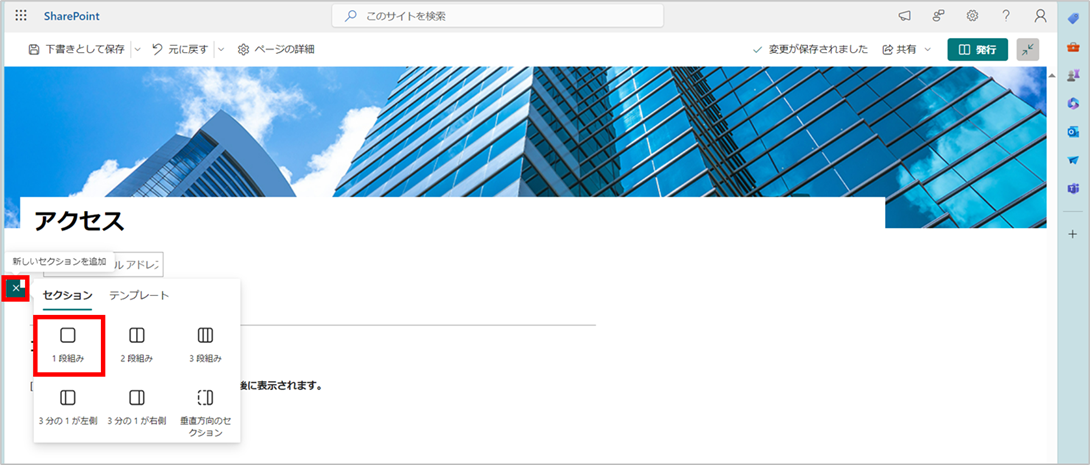
⑦「新しいセクションを追加」を押下し、セクションの形式を選択します
※ 今回は「1段組み」を選択します
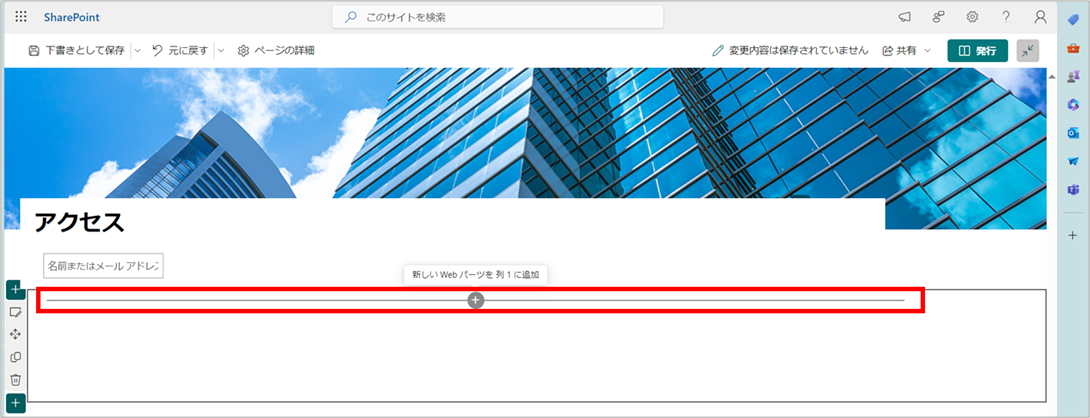
⑧ 追加したセクション内で「新しいWebパーツを追加」を押下します
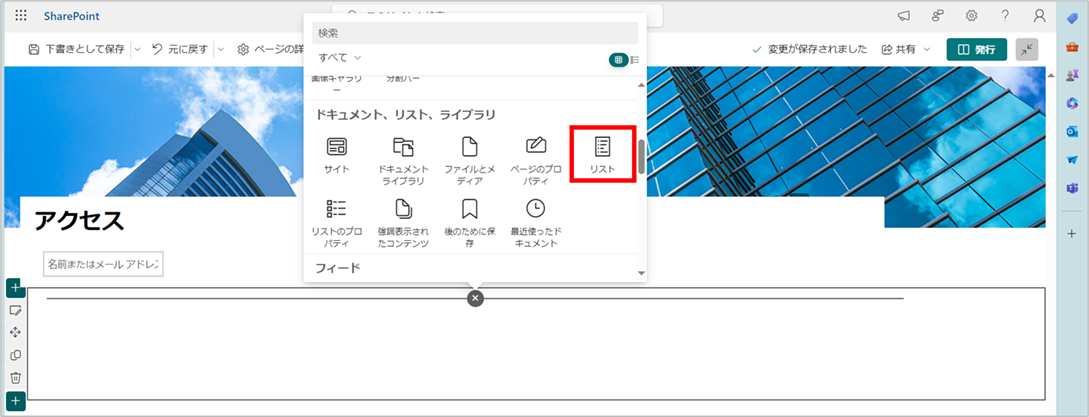
⑨ 追加するWebパーツを押下します
※ 今回は「リスト」を選択します
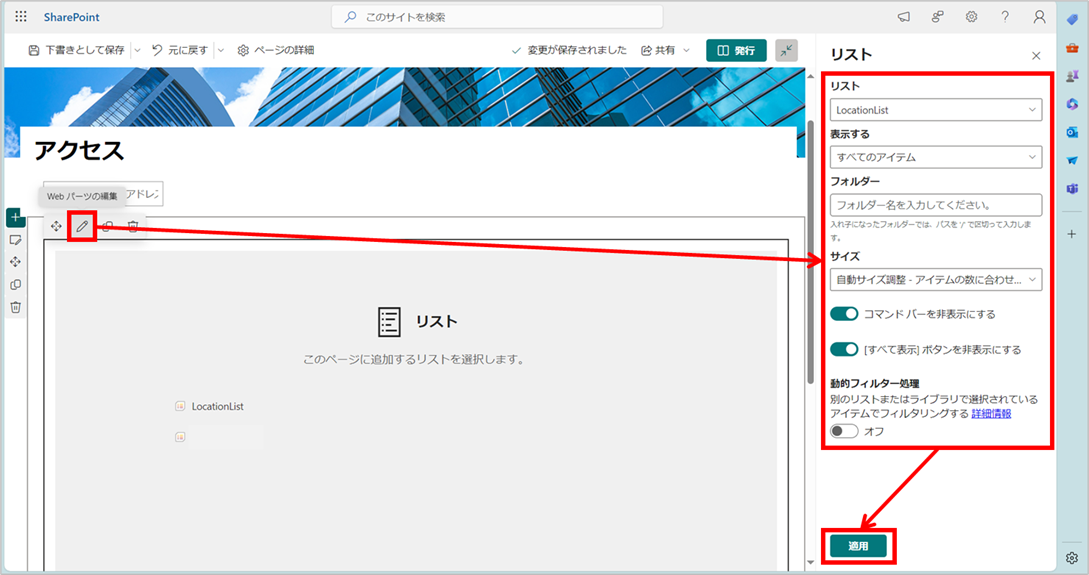
⑩「Webパーツの編集」にてページへ追加するリスト情報・表示形式を入力し、「適用」を押下します
※ 今回は前述で作成した「LocationList」を追加します
⑪ リストの小見出しを編集します
※ 未入力で保存することはできません
(半角・全角スペースを入力することで未入力のような見せ方はできますが、上詰めはされません)

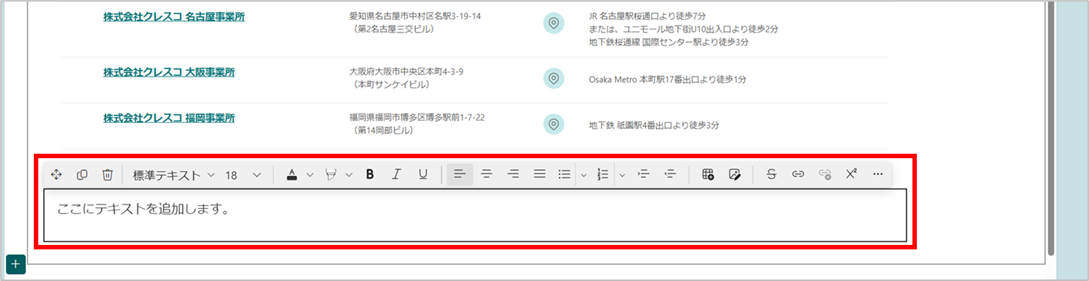
⑫ 追加したリストの下部に⑧, ⑨と同様の手順でWebパーツを追加します
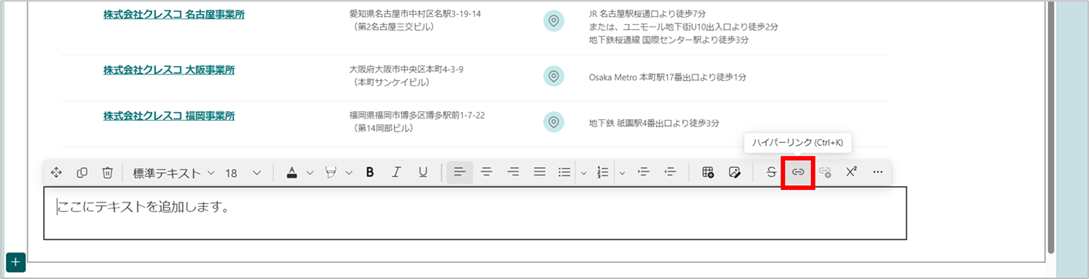
※ 今回は「テキスト」を選択します
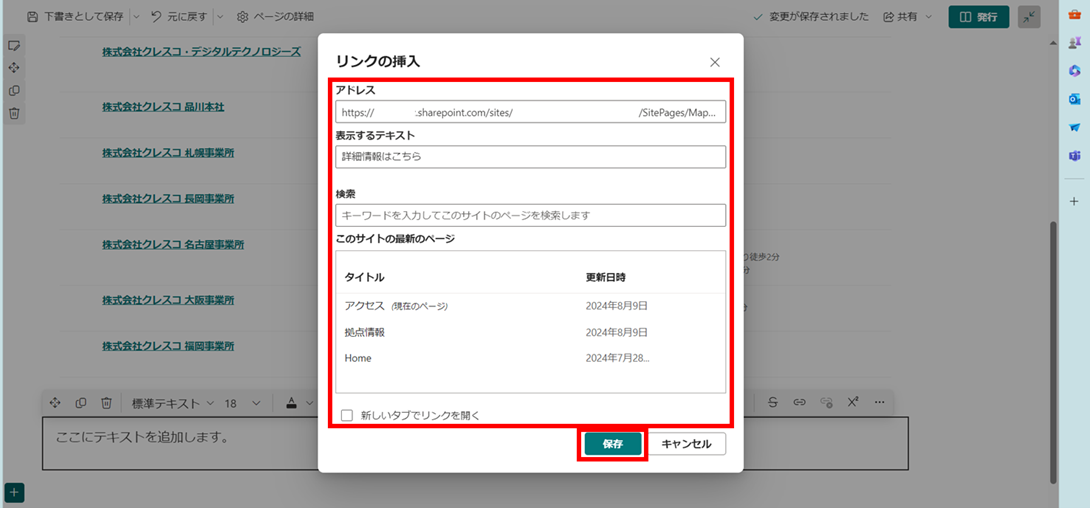
⑬「ハイパーリンク」にて遷移先のURLや表示するテキストを入力し、「保存」を押下します
※ 今回は、事前に作成した詳細情報ページを指定します
(「4. JSONを使ったリストデザインの編集」の<遷移先のページ>参照)

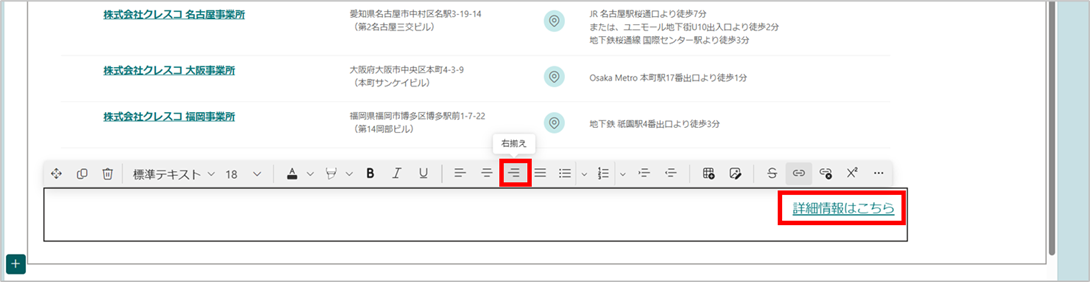
⑭ リンクが挿入されます
※ 必要に応じて、右揃えなどの書式を適用します
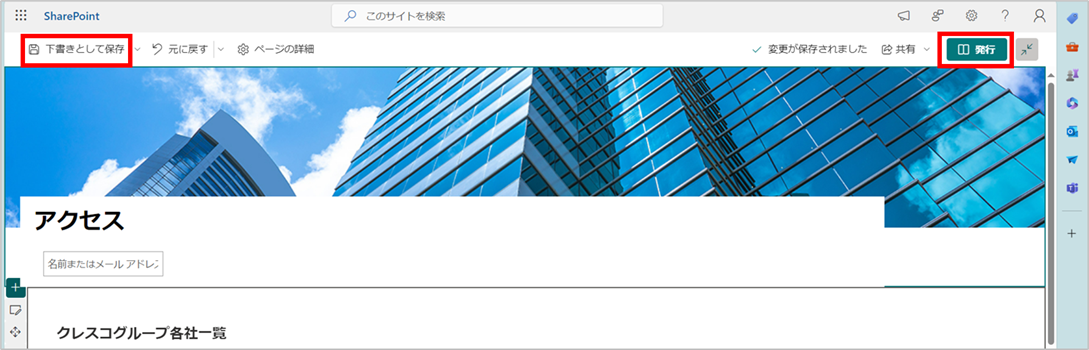
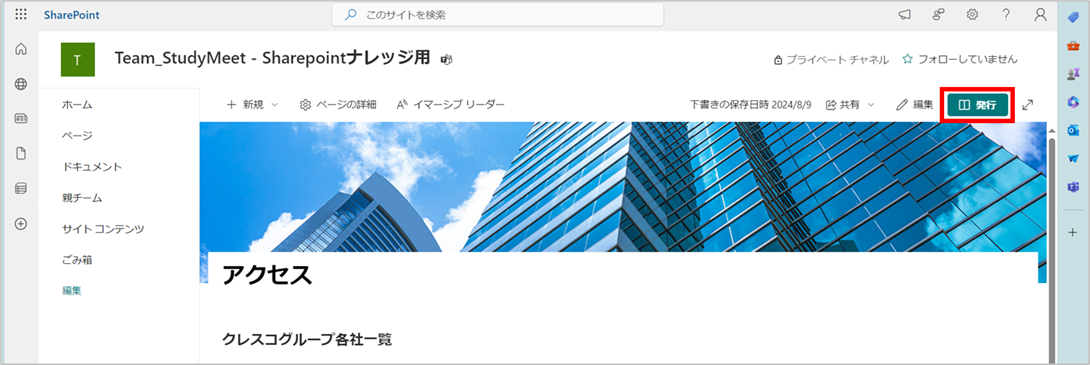
⑮ 編集が完了したら「下書きとして保存」または「発行」を押下します
※「下書きとして保存」:ユーザーにページ公開せずに内容が保存される
(下書き保存後も「発行」ボタンがあるため、内容確認してから発行することを推奨)
「発行」:ユーザーにページが公開される
※ ただし、「発行」を押さないとユーザーにページが公開されないためご注意ください
<下書き保存後の画面>
まとめ
本記事ではSPOサイトの概要とリスト機能について、実践的な手順とともに紹介いたました。ノーコード・ローコード開発がトレンドの今、Office製品との親和性が高く、感覚的にページやサイトを作成できるSPOは開発初心者の方でも使いやすいツールです。
今回はSPOのみで完結する内容でしたが、Power Automateなどと連携すると幅が広がり、よりサイト開発をしている実感が得られて面白いです。
本記事をきっかけに、SPOを使ってみたいと感じた方が少しでもいらっしゃれば何よりです。
最後までお読みいただき、誠にありがとうございました。
■サービス資料一覧はこちら↓
引用元
SharePoint Online では何ができる?活用事例や基本的な機能について解説 | SBテクノロジー (SBT) (softbanktech.co.jp)
SharePoint のサイトとは? 作成に役立つ機能やサイト活用が向いている企業を解説 | テクバン株式会社 (techvan.co.jp)
【SharePoint】チームサイトとコミュニケーションサイトの違いとは?機能の比較や作成手順の紹介 | ez office (ez-office.jp)
【SharePoint】目を惹きつけるデザイン性の高いポータルサイトを作るポイント | ez office (ez-office.jp)MyNote365 (hatenadiary.com)
【Microsoft Lists】Google Maps を開くリンクを表示する🗺 - MyNote365 (hatenadiary.com)
徹底解説:JSONとは?JSONデータとJSON Schemaとの違いと関連は? (apidog.com)
SharePointリストの書式設定(JSON) チートシート #SharePointOnline - Qiita
SharePoint Online CSS Classes 🚀 (zerg00s.github.io)
Fluent UI - Styles - React - Fluent UI Icons (microsoft.com)








