
Aras Innovatorでツリーグリッドビューを作成しよう!
こんにちは。クレスコ・デジタルテクノロジーズのDです。
Aras Innovatorの設計・開発の案件に1年程携わっています。
今回は、Aras Innovatorの機能の1つである、ツリーグリッドビューの作成方法について紹介します。
基本的な内容になりますので、ツリーグリッドビューの導入を検討している方は、是非参考にしてください。
■関連記事
→「話題のPLM ツール Aras Innovator とは? 」
■あわせて読まれている資料:
→Aras Innovator 開発支援ソリューション
目次[非表示]
Aras Innovatorにおけるツリーグリッドビューとは?
ただ単に「ツリーグリッドビュー」と言われても、ピンとくる方は少ないと思います。
なので、まずは「ツリーグリッドビュー」について、簡単に概要を説明します。
ツリーグリッドビューとは、一言で表すなら「親子関係をわかりやすく視覚的に表現する」ものになります。
以前DTブログの「話題のPMLツール Aras Innovatorとは?」で紹介したプロダクトエンジニアリングの機能のうち、BOM管理機能と関係が深い機能といえます。
Aras Innovatorにおけるツリーグリッドビューは、「階層構造を表現するためによく使われる機能」という認識で良いと思います。
今回は、以下の前提条件で、簡易的なツリーグリッドビューを作成していきたいと思います。
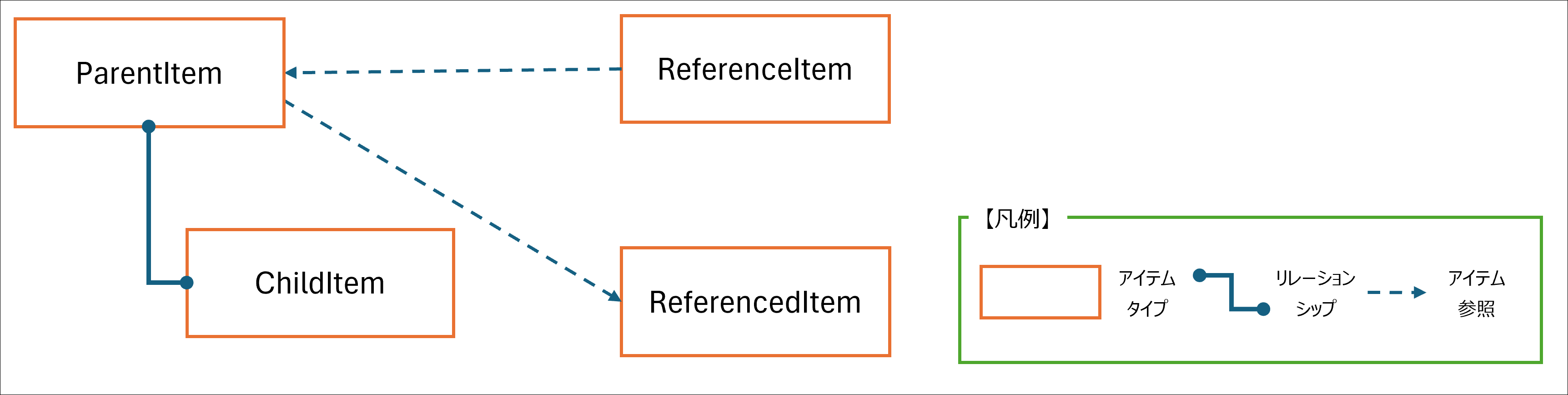
【前提条件】
- 親アイテムタイプは「ParentItem」、子アイテムタイプは「ChildItem」という名称で定義されている
- 親子の紐づきは「Parent_Child」というリレーションシップタイプで定義されている
- 「ReferenceItem」はParentItemを参照する形で定義されている
- 「ReferencedItem」はParentItemに参照される形で定義されている
【イメージ図】
クエリー定義アイテムを作成しよう!
Aras Innovator上でツリーグリッドビューを作成するためには、まずクエリー定義というものを作成する必要があります。
ここでは、【前提条件】をもとに、クエリー定義を作成していきたいと思います。
作成の手順は、大きく分けると以下の3つになります。
- 手順①:「TOCメニュー > アドミニストレータ > コンフィグレーション」からクエリー定義を新規作成する
- 手順②:一番上の階層のアイテムタイプを設定する
- 手順③:エディタ画面から定義を作成する
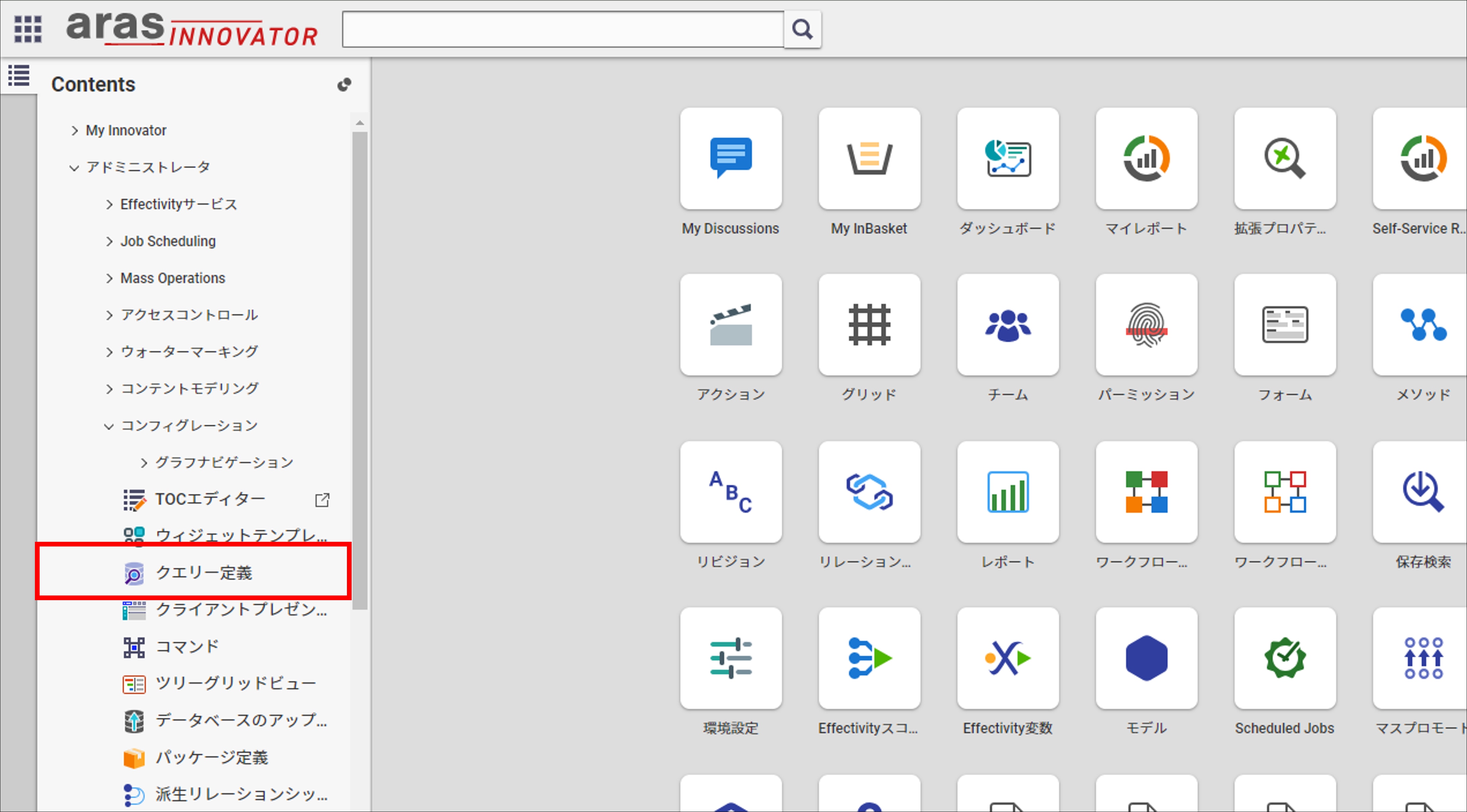
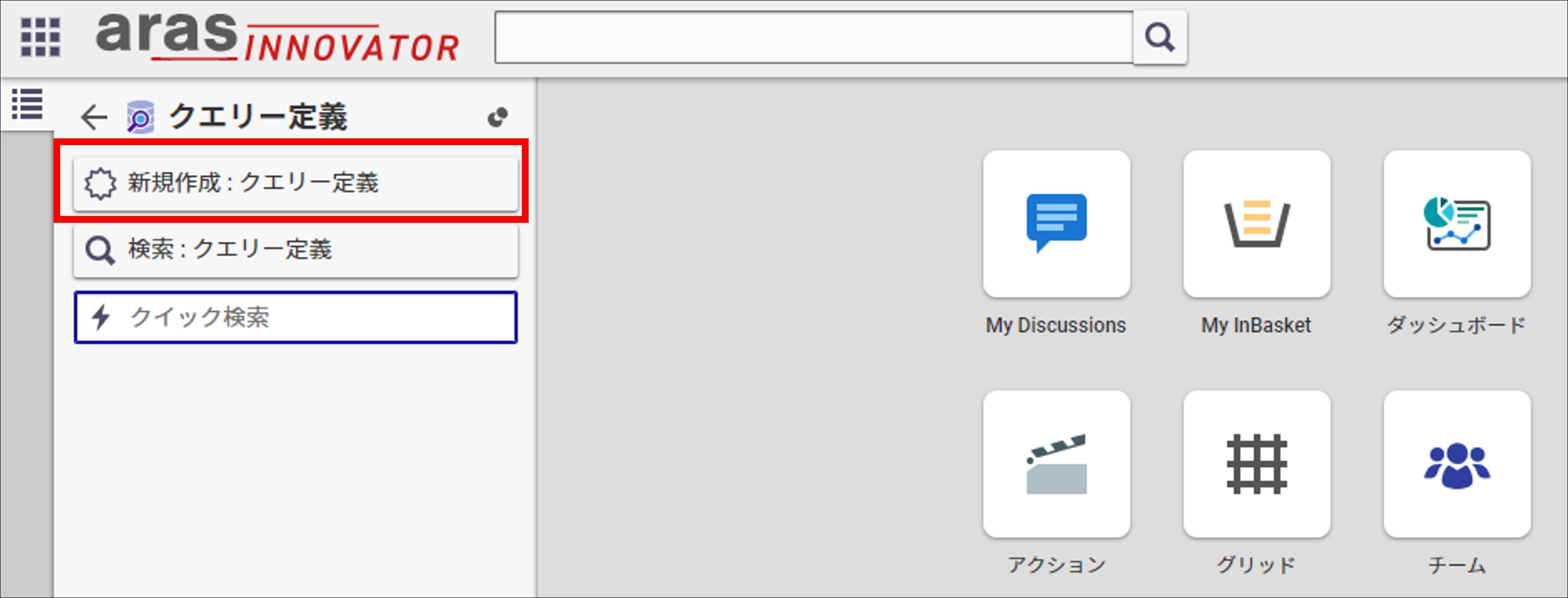
手順①:「TOCメニュー > アドミニストレータ > コンフィグレーション」からクエリー定義を新規作成する
赤枠部分からクエリー定義を新規作成します。

手順②:一番上の階層のアイテムタイプを設定する
アイテムを新規作成したら、赤枠部分に値を入力します。
今回は、ParentItem を起点にツリーグリッドビューを作成しますので、コンテキストアイテムタイプには、ParentItem を設定します。 
手順③:エディタ画面から定義を作成する
手順②完了後、保存ボタンを押すと、サイドバーからエディタ画面を開くことができます。
エディタ画面の初期表示には、コンテキストアイテムタイプに設定したアイテムが表示されています。
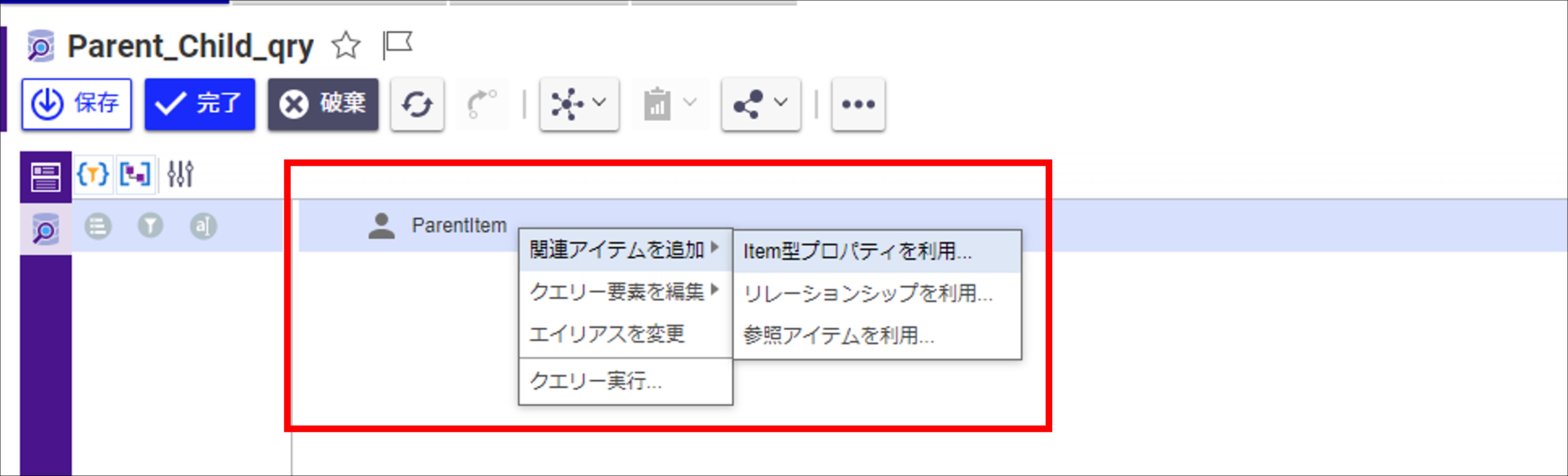
赤枠部分から、アイテム同士の紐づきを設定できるので、今回は【前提条件】で定義した紐づけをクエリー定義で作成したいと思います。 
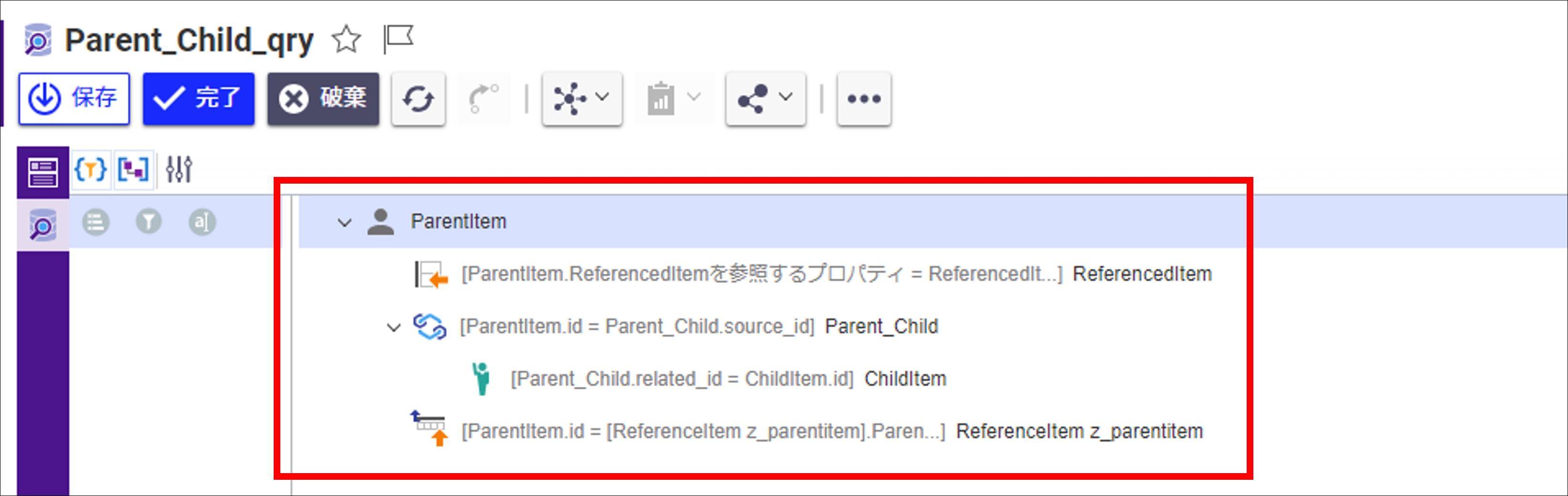
作成した画面が以下になります。
ツリーグリッドビューで表現できる紐づきの表現は、3種類あります。
この3種類は、【前提条件】で定義した内容と嚙み合うようになっていますので、併せて説明します。
まず、1つ目の「Item型プロパティを利用」ですが、これは「ParentItem」と「ReferencedItem」の関係になります。
次に、2つ目の「リレーションシップを利用」ですが、これは「ParentItem」と「ChildItem」の関係になります。
最後に、3つ目の「参照アイテムを利用」ですが、これは「ParentItem」と「ReferenceItem」の関係になります。
他にも「取得するプロパティ」「条件」「ソート順」などを指定することができるようになっています。
ここでは、一律で「id」と「名称」を、「取得するプロパティ」に追加して、進めていきます。
ツリーグリッドビューを作成しよう!
クエリー定義の作成が完了したら、本稿の本題であるツリーグリッドビューの作成に取り掛かることができます。
ツリーグリッドビューの作成の手順は以下の4つになります。
- 手順①:「TOCメニュー > アドミニストレータ > コンフィグレーション」からツリーグリッドビューを新規作成する
- 手順②:利用するクエリー定義などを設定する
- 手順③:エディタ画面から定義を作成する
- 手順④:ツリーグリッドビューを有効化する
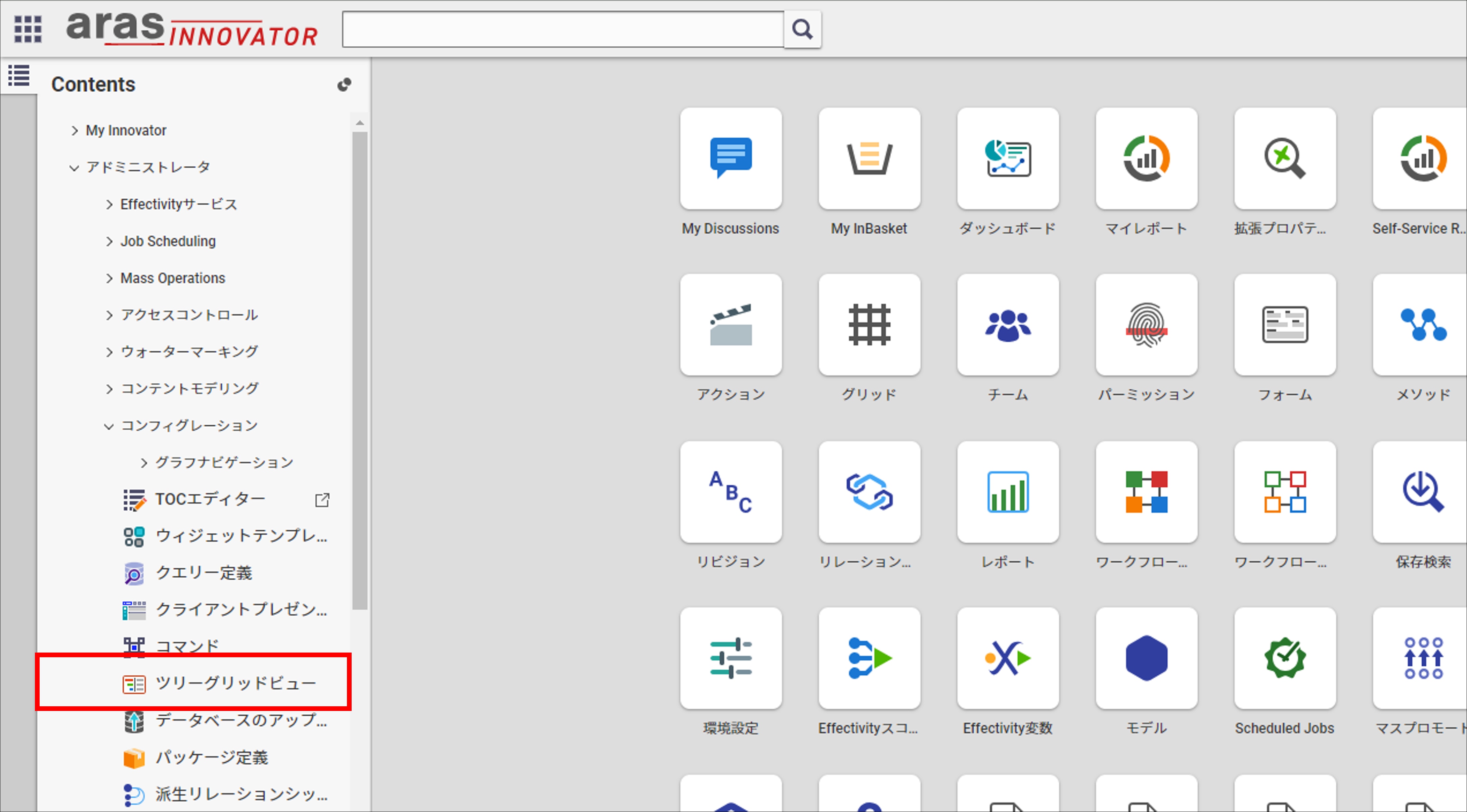
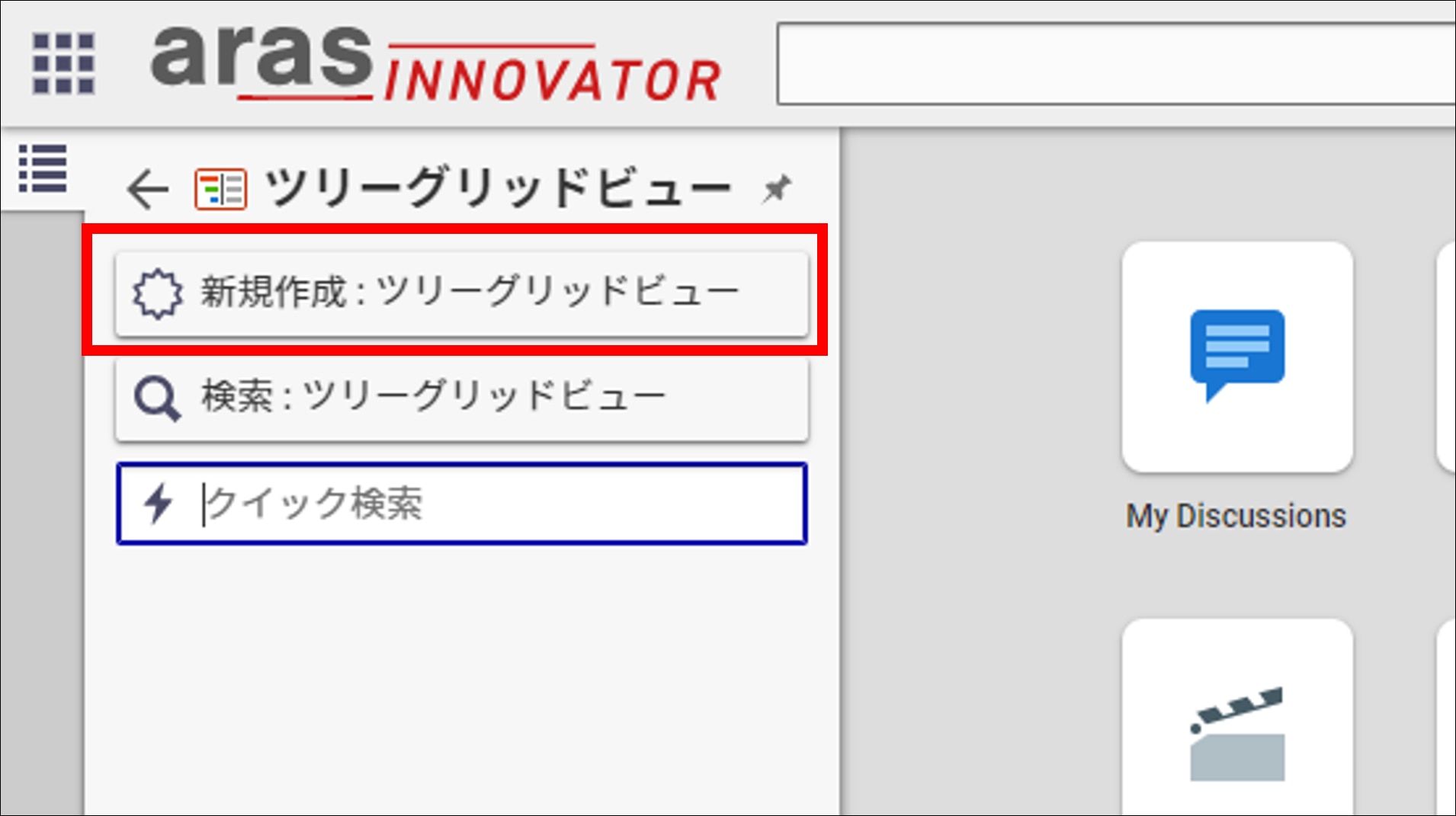
手順①:「TOCメニュー > アドミニストレータ > コンフィグレーション」からツリーグリッドビューを新規作成する
赤枠部分から、ツリーグリッドビューを新規作成します。

手順②:利用するクエリー定義などを設定する
アイテムを新規作成したら、赤枠部分に値を入力します。
今回は、前章で作成したクエリー定義を利用するため、「Parent_Child_qry」を設定します。
その他にも、「最大展開できるレベル」や「自動展開の有無」などを設定することができます。
今回は、「自動展開」のチェックを入れて進めます。
手順③:エディタ画面から定義を作成する
手順②完了後、保存ボタンを押すと、サイドバーからエディタ画面を開くことができます。
エディタ画面には、クエリー定義をもとに、ツリーグリッドビューの定義が作成されています。
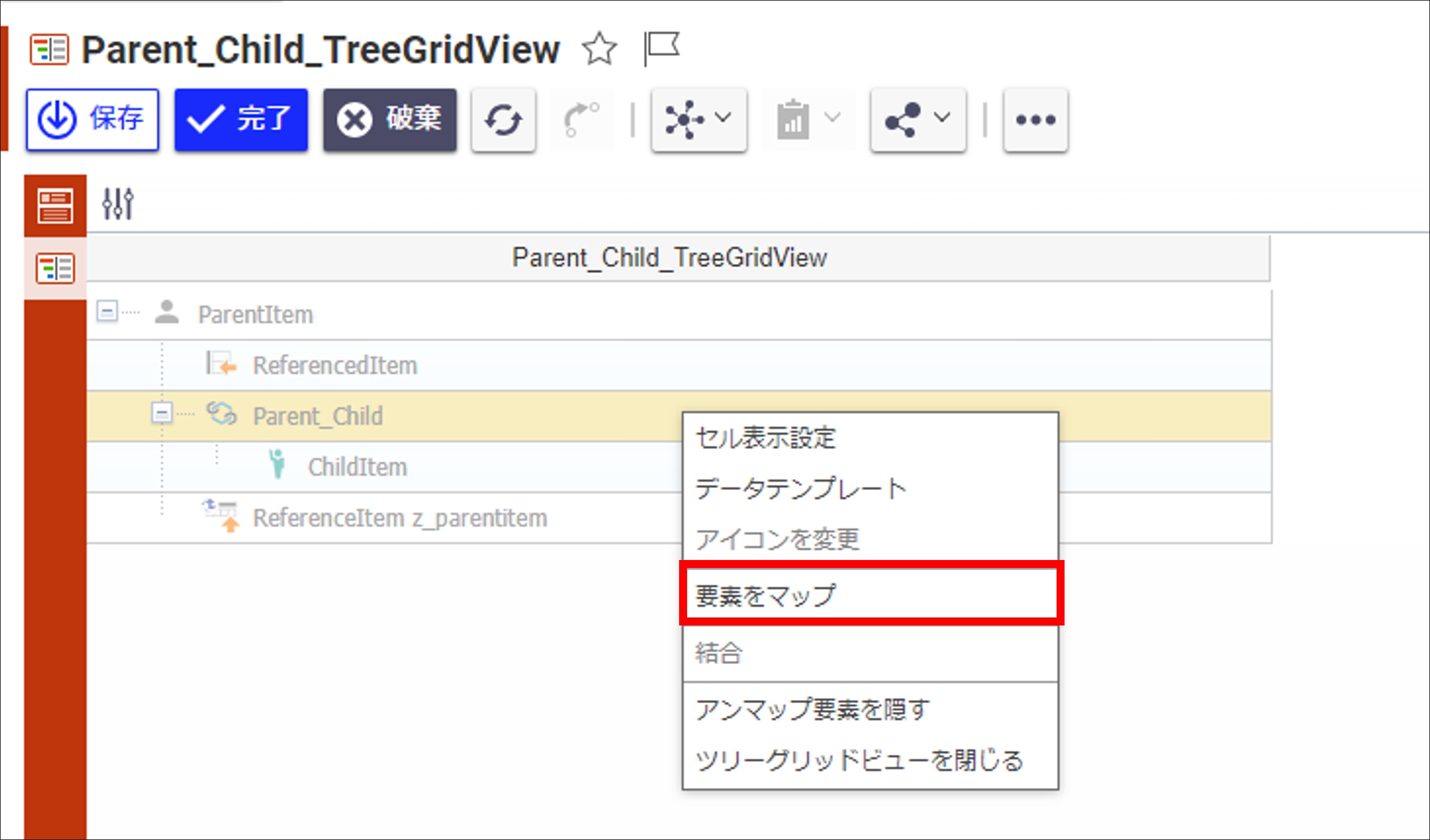
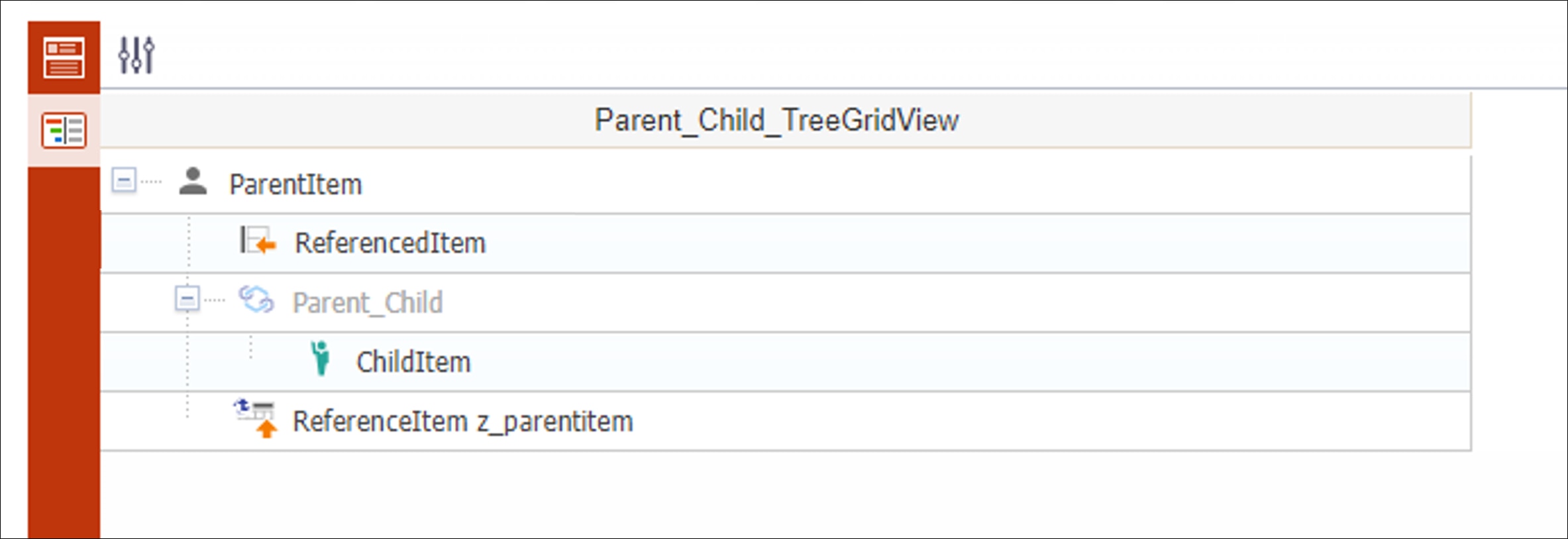
作成時点では下画像のように薄くなっていますので、今回表示したいものを「要素をマップする」から表示できるようにしていきます。 
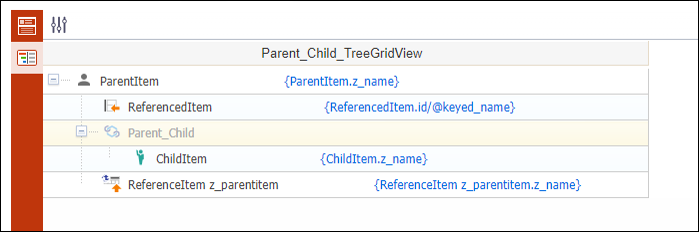
必要な要素をマップした結果が以下になります。
ただ、これではツリーグリッドビューとして表示したときに、どのラベルも表示されないので、「セルの表示設定」から、クエリー定義で「取得するプロパティ」に設定した「名称」を設定していきます。
設定した結果が下画像になります。
手順④:ツリーグリッドビューを有効化する
手順③までで定義を作成したので、このアイテムを有効化する必要があります。
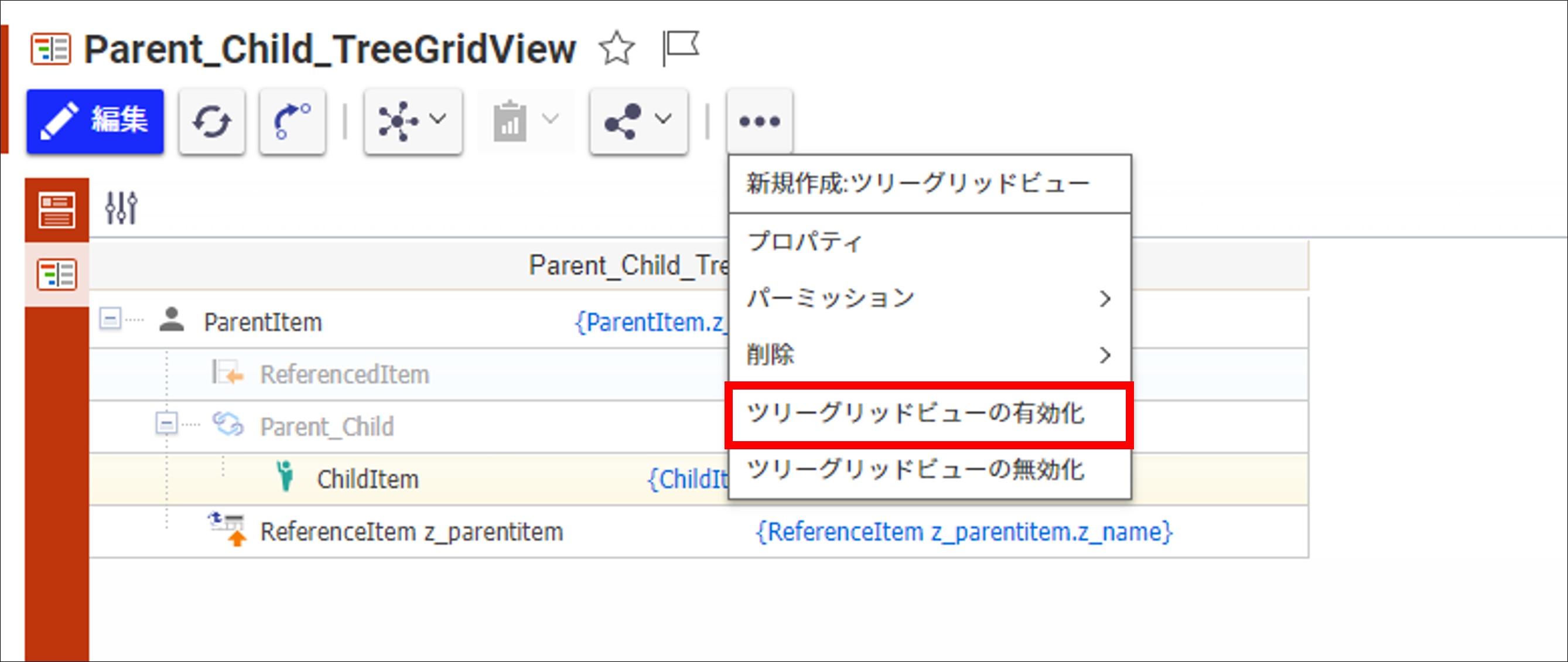
「完了」を押していただいたあと、下画像の赤枠部分から、有効化を進めることができます。 
今回は、デフォルトの設定のまま進めていきたいと思います。
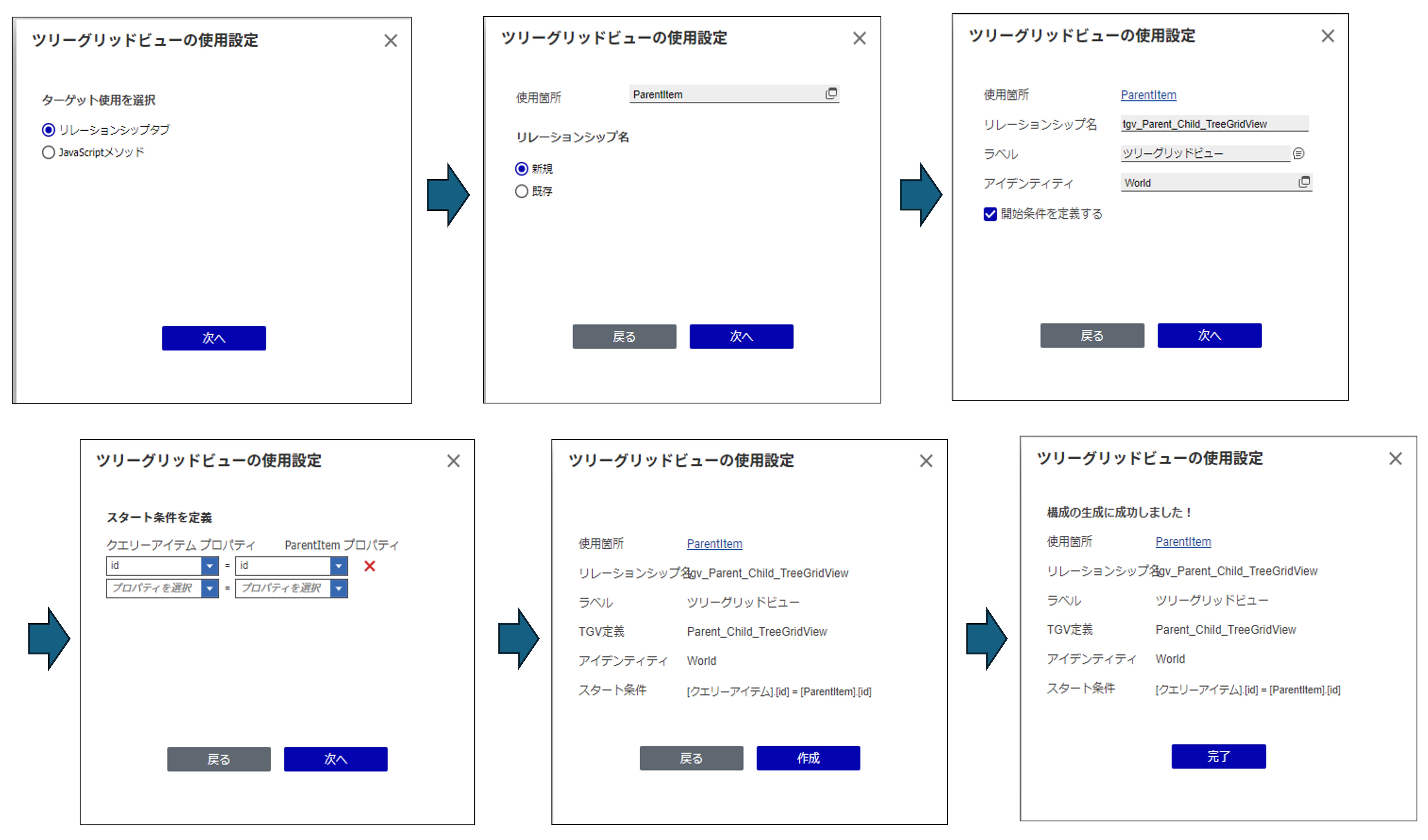
流れとしては下画像の通りです。ラベルに適当な値を設定する以外は、デフォルトのままです。
5枚目まで進み「作成」を押し、ダイアログが表示されましたら、有効化完了になります。
実際に作成したツリーグリッドビューを確認しよう!
これまでは、定義の作成方法を紹介しました。
ここでは、最後に作成した定義が、実際にどんなツリーグリッドビューとして表示されるのか確認していきます。
まず、TOCメニューからParentItemの検索画面を開き、アイテムを開きます。今回、アイテムは事前に作成してありますので、それを使用します。
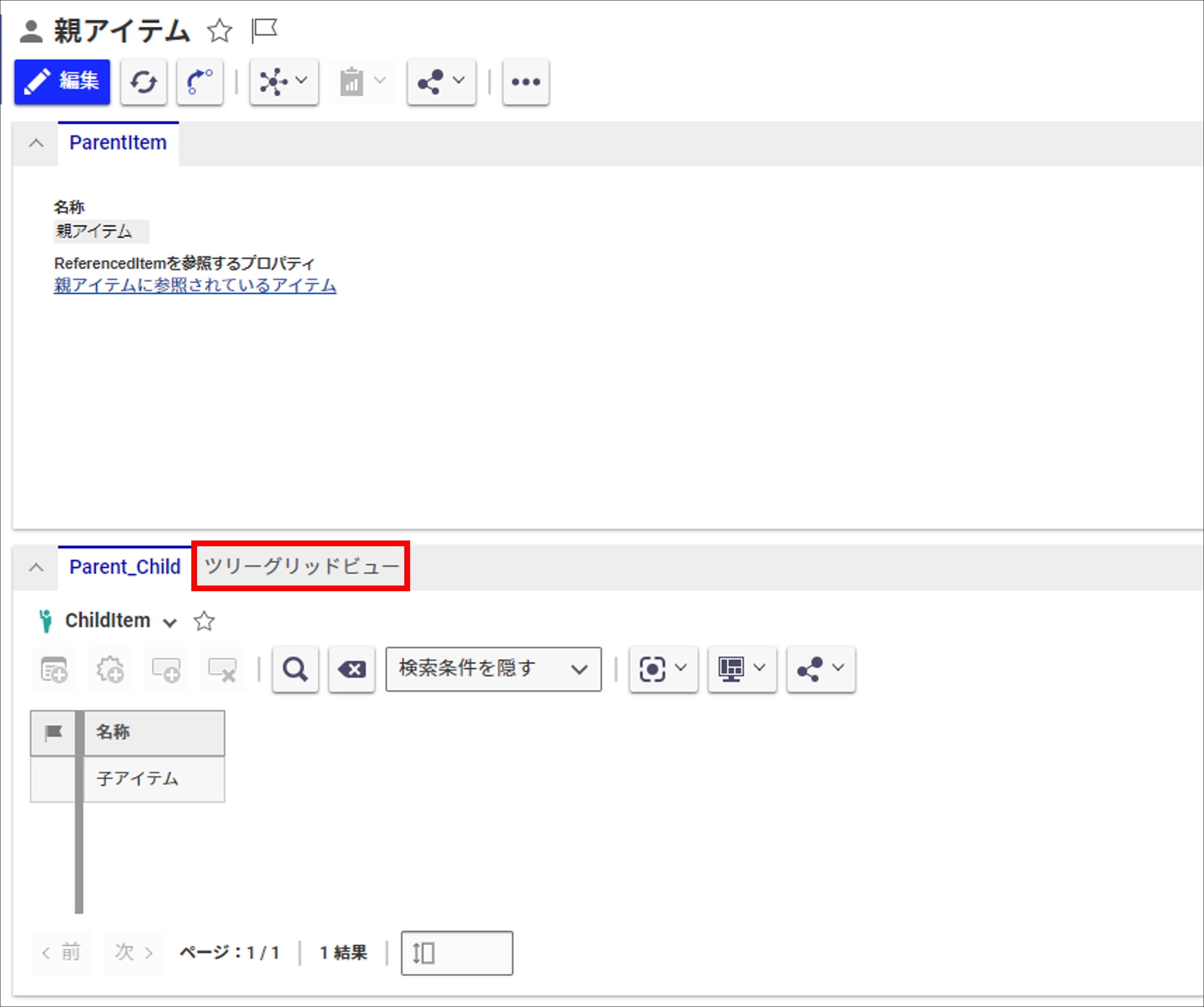
次に、アイテムの画面下部分(リレーションタブ)に、ツリーグリッドビューというタブが存在していますので、選択します。下画像はアイテムの詳細画面になります。
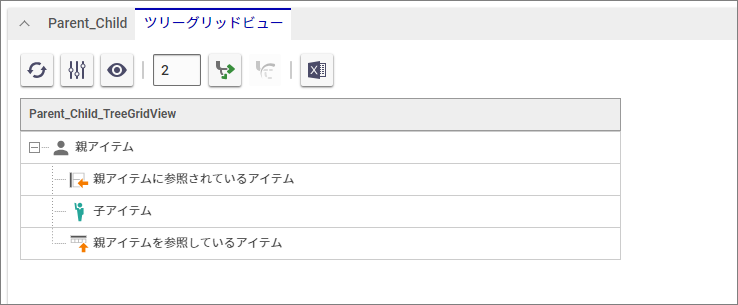
すると、先ほど作成した定義をもとに作成された、開いているアイテム(コンテキストアイテム)を先頭にしたツリーグリッドビューが表示されます。
以上で、Aras Innovatorでツリーグリッドビューの作成が完了です。
今回は、簡単にということだったので、基本的な表示になりました。
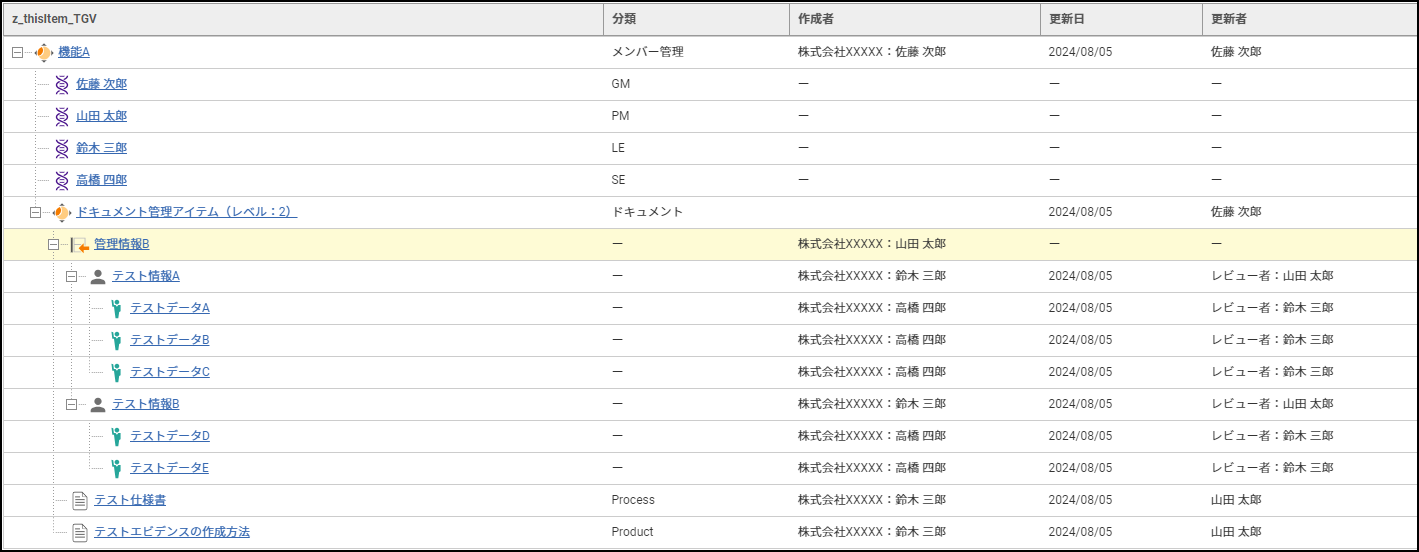
これに加えて、Aras Innovatorのツリーグリッドビューでは、アイテム名称の部分をリンクにして、クリックすると該当アイテムに遷移する設定や、紐づきであるリレーションシップタイプと行を結合する設定など、必要に応じた様々な設定が可能です。
様々な設定を行ったツリーグリッドビューの例を、最後に載せておきます。
まとめ
皆様、最後まで読んでいただきありがとうございました。
Aras Innovatorの機能の1つである、ツリーグリッドビューの作成に関して紹介しましたが、いかがでしたでしょうか。
本稿が皆様の開発の一助になれば幸いです。
■サービス資料一覧はこちら↓








