こんにちは。クレスコ・デジタルテクノロジーズのN.Oです。[前回の記事 ] ではPower AppsとSharePointを使用した座席予約アプリを作成した経緯とアプリの仕組みについて説明しました。Power Automateも使用し、自動でメール通知するなどExcelでは難しかった機能を追加することができました。今回の記事ではフローチャートやコードを交えてアプリの内側を詳しく説明します。
■前回の記事はこちら↓
前回ブログ記事:「Power PlatformとSharePointで座席予約アプリを作ってみた①~アプリの機能概要と仕組み~ 」
■あわせて読まれている資料:
RPAツールと組み合わせて業務の自動化を支援!
→Microsoft SharePointサイト開発サービス
利用手続き画面の入力値制御の仕組みと実装方法
前回の記事より、本アプリで利用・予約登録をする際の流れは
1. 利用・予約をしたい座席を選択
2.利用・予約する日付を入力
といった流れでした。
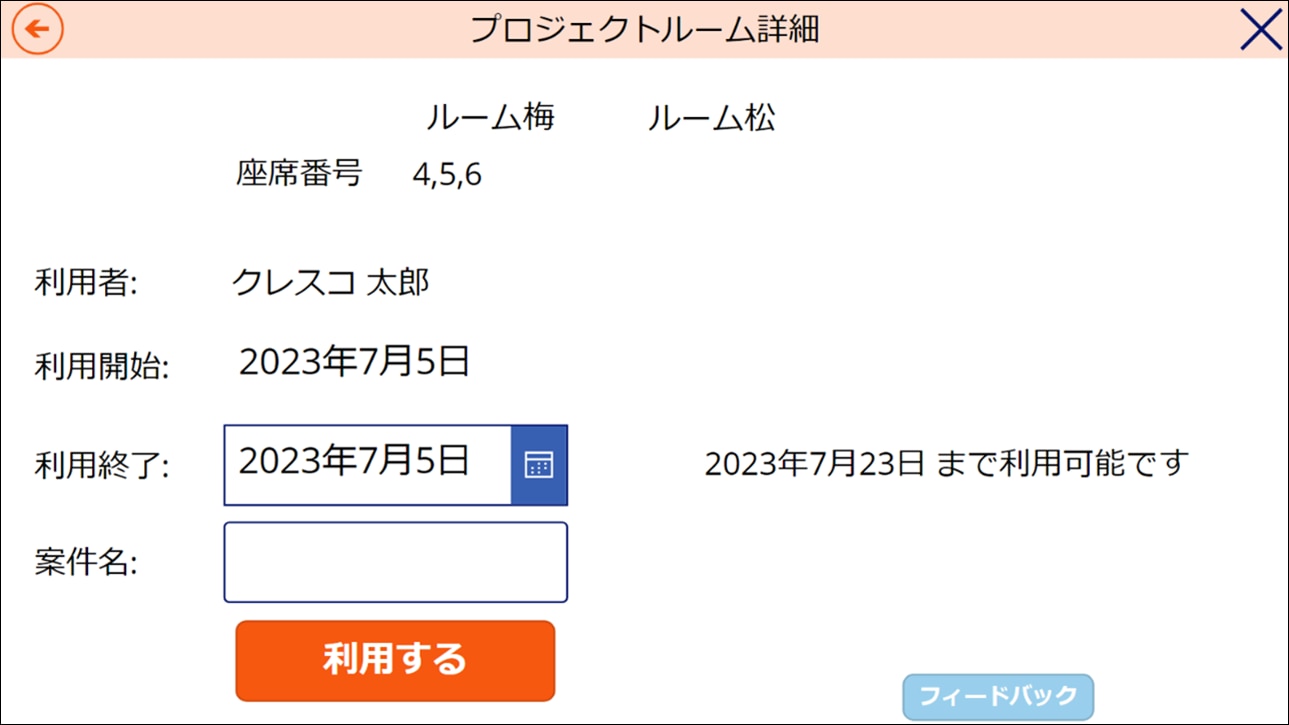
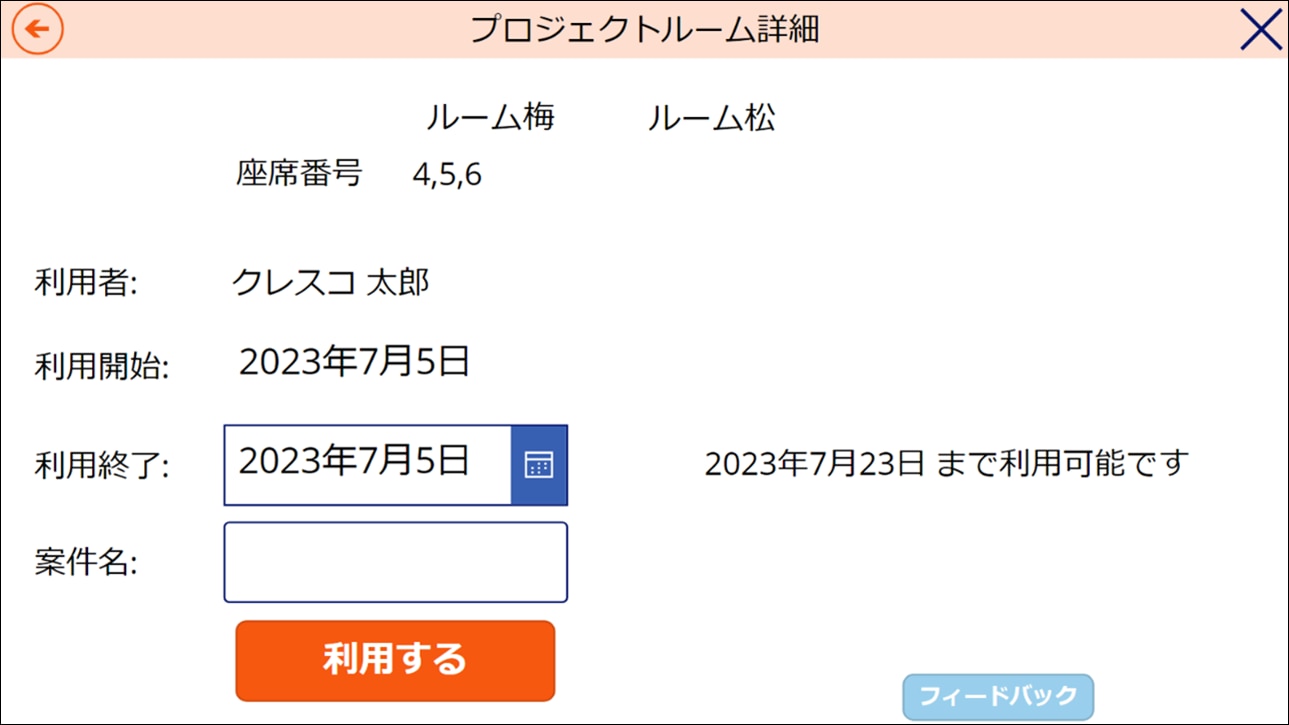
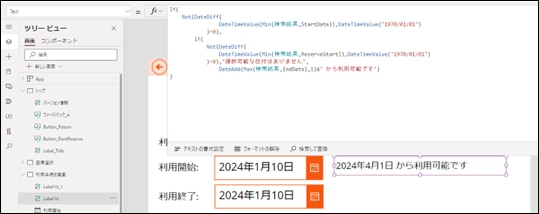
以下の画像は、前回の記事で紹介した、利用・予約をする日付を入力する利用手続き
画面になります。

利用手続き画面では、不正な日付を入力した際に座席の登録を禁止するようにします。
不正な日付とは、以下のような場合です。
1.今日よりも前の日付を入力した
2.利用終了日が利用開始日よりも前になるような日付を入力した
3.利用中の期間に重なるように予約の日付を入力した
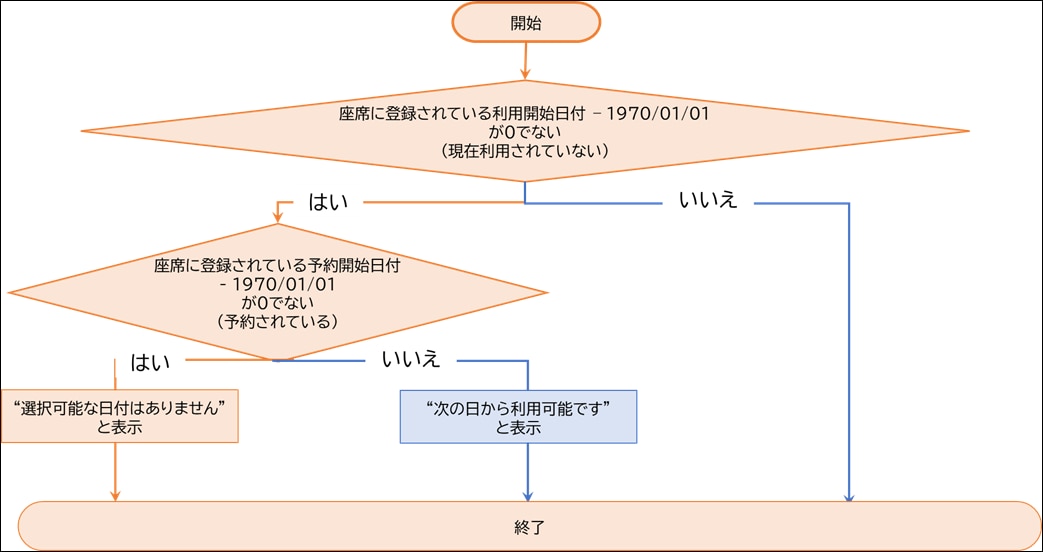
例えば、3 の場合を例に、利用終了日の翌日をテキストボックスに表示させてみます。
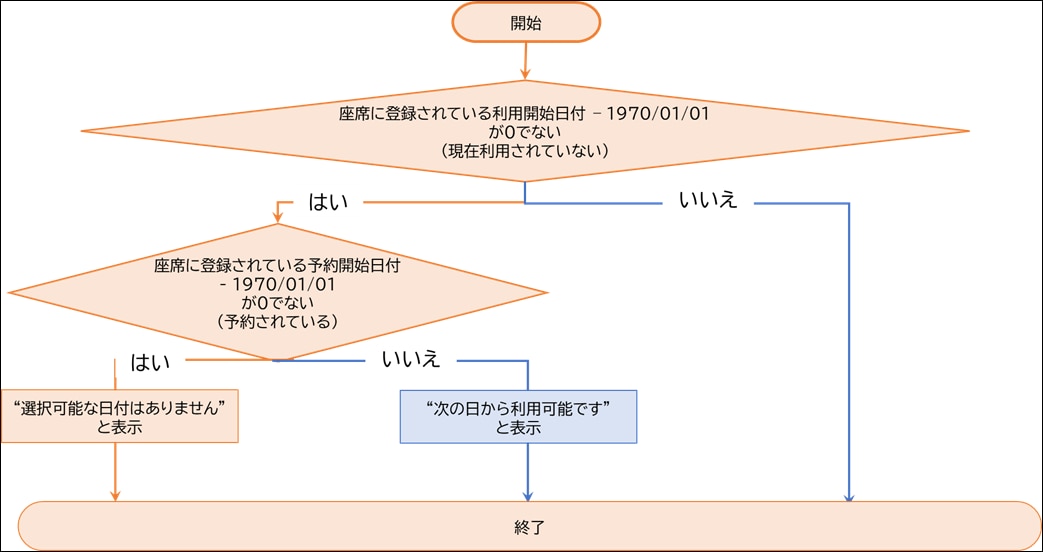
フローチャートは以下のようになります。

まずは「座席に登録されている利用開始日付 – 1970/01/01が0でない」についてです。SharePoint Listなどのリストの日付の項目には、初期値として1970/01/01が格納されています。そのため、検索結果の利用開始の日付が空の場合の初期値と1970/01/01の差が0であれば、その座席は利用可能となります。
逆に、既に利用されている場合は2024/01/10などの日付が格納されているため、差分は0ではなくなります。
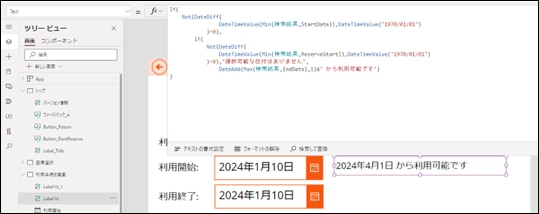
以上をコードで記述すると以下のようになります。
If(
Not(DateDiff(
DateTimeValue(Min(検索結果,StartDate)),DateTimeValue("1970/01/01")
)=0),
If(
Not(DateDiff(
DateTimeValue(Min(検索結果,ReserveStart)),DateTimeValue("1970/01/01")
)=0),"選択可能な日付はありません",
DateAdd(Max(検索結果,EndDate),1)&" から利用可能です")
)

利用手続き画面の利用・予約登録ボタンの仕組みと実装方法
利用・予約登録のボタンでは、ボタンを押すと利用や予約の登録をSharePoint Listに書き込むように設定します。しかし、前項と同様不正な日付の入力がされた場合にボタンをグレーアウトするなど対策が必要になります。そのための対策処理も含めてボタンの設定を見ていきましょう。
利用・予約登録のボタンは、利用登録処理と予約登録処理を分けて書きます。
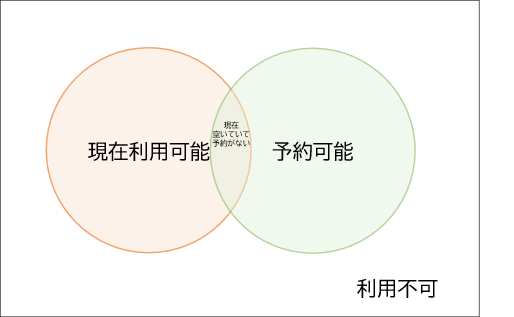
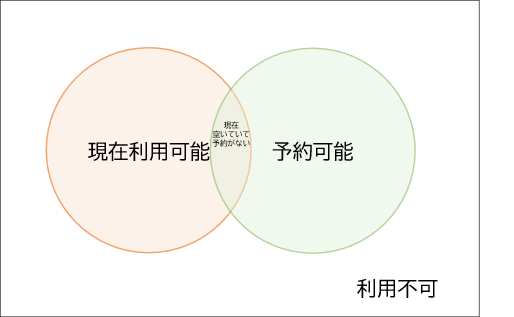
まずは、ベン図で処理の概要を整理します。ベン図の色がついている箇所が登録処理を実施する部分です。

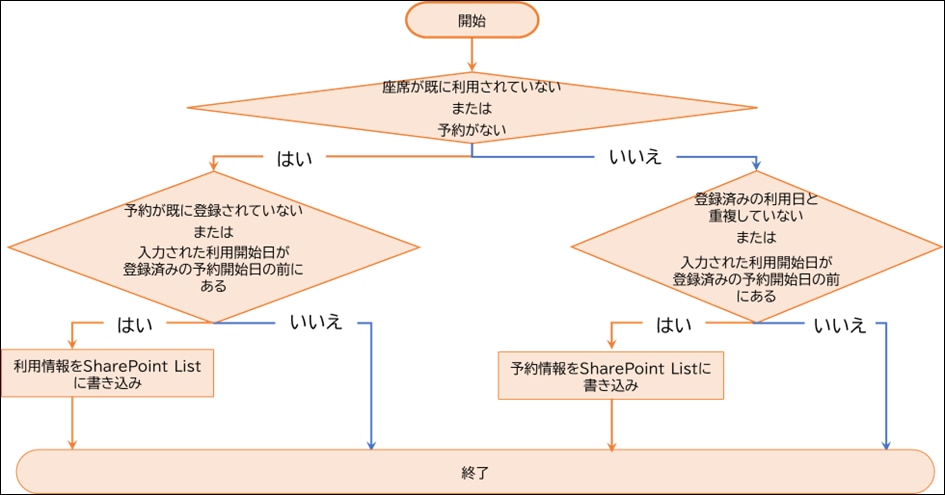
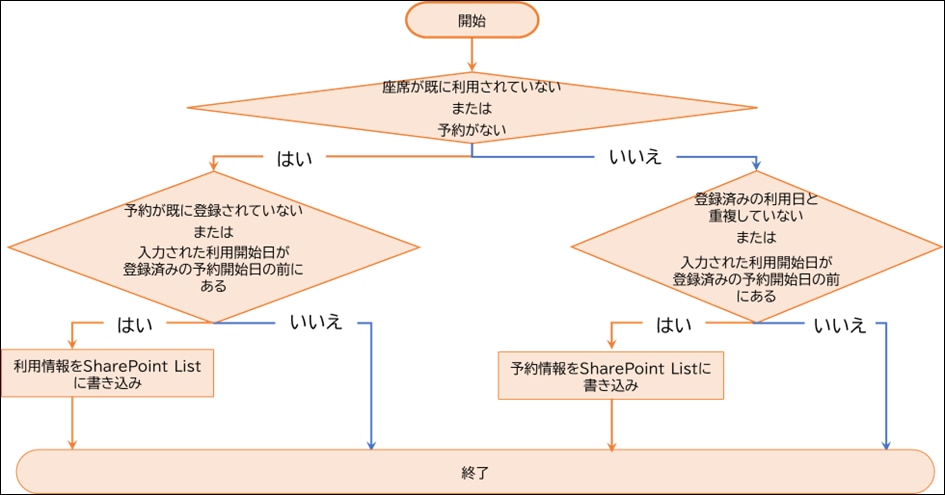
これをもとにした利用登録の大まかなフローチャートは以下のようになります。

フローチャートの左側の条件分岐の「はい」はベン図の「現在利用可能」+「現在空いていて予約がない」を、フローチャートの右側の条件分岐の「はい」は「予約可能」- 「現在空いていて予約がない」を表しています。
フローチャートの一つ目の条件分岐の「予約がない」と、その「はい」の結果の後の条件分岐にある「予約が既に登録されていない」は一見似ているので前者だけで十分だと思う方もいらっしゃいます。しかし、「座席が利用されていないが予約は既にされている」という判定をするために似たような記述を2回しています。
以上をもとに、日付比較の処理を参考にして利用登録の処理のコードを書くと以下のようになります。
If(//利用の場合
(DateDiff(
DateTimeValue(Today()),DateTimeValue( 利用開始.SelectedDate )//今日の日付が選択されていること
) = 0)&&
DateDiff(
DateTimeValue(Min(検索結果,StartDate)),DateTimeValue("1970/01/01")//利用可であること
)=0&&
(
(DateDiff(
DateTimeValue(Min(検索結果,ReserveStart)),DateTimeValue("1970/01/01")//予約がないこと
)=0)||
利用終了.SelectedDate < DateTimeValue(Min(検索結果,ReserveStart))
),
SharePoint Listへのデータの書き込みは以下のコードで実行できます。
ForAll~で選択済みのリスト(検索結果)から一行ずつ、Patchを実行することでLookUp でSharePoint Listと一致したIDの行へSharePoint Listにデータを書き込んでいきます。
ForAll(
検索結果,
Patch(
プロジェクトルーム利用一覧,
LookUp(プロジェクトルーム利用一覧 As Item,Item.ID= ThisRecord.ID),
{
Status:{Value:"使用中",'@odata.type':"#Microsoft.Azure.Connectors.SharePoint.SPListExpandedReference"},
RoomUser:{//ユーザー登録
Value:User().Email,
'@odata.type':"#Microsoft.Azure.Connectors.SharePoint.SPListExpandedUser",
Claims: "i:0#.f|membership|" & Lower(User().Email),
Department: "",
DisplayName: "",
Email: "",
JobTitle: "",
Picture: ""
},
StartDate:利用開始.SelectedDate,
EndDate:利用終了.SelectedDate,
ProjectName:案件名.Text
}
)
);
同様に予約登録の処理も追加すると、最終的な利用・予約登録のボタンのOnSelectプロパティの
コードは以下のようになります。
If(利用開始.SelectedDate <= 利用終了.SelectedDate,
If(//利用の場合
(DateDiff(
DateTimeValue(Today()),DateTimeValue( 利用開始.SelectedDate )//今日の日付が選択されていること
) = 0)&&
DateDiff(
DateTimeValue(Min(検索結果,StartDate)),DateTimeValue("1970/01/01")//利用可であること
)=0&&
(
(DateDiff(
DateTimeValue(Min(検索結果,ReserveStart)),DateTimeValue("1970/01/01")//予約がないこと
)=0)||
利用終了.SelectedDate < DateTimeValue(Min(検索結果,ReserveStart))
),
If(
(利用開始.SelectedDate <= DateAdd(Min(検索結果,ReserveStart),-1))
||
DateDiff(
DateTimeValue(Min(検索結果,ReserveStart)),DateTimeValue("1970/01/01")
)=0
,
ForAll(
検索結果,
Patch(
プロジェクトルーム利用一覧,
LookUp(プロジェクトルーム利用一覧 As Item,Item.ID= ThisRecord.ID),
{
Status:{Value:"使用中",'@odata.type':"#Microsoft.Azure.Connectors.SharePoint.SPListExpandedReference"},
RoomUser:{//ユーザー登録
Value:User().Email,
'@odata.type':"#Microsoft.Azure.Connectors.SharePoint.SPListExpandedUser",
Claims: "i:0#.f|membership|" & Lower(User().Email),
Department: "",
DisplayName: "",
Email: "",
JobTitle: "",
Picture: ""
},
StartDate:利用開始.SelectedDate,
EndDate:利用終了.SelectedDate,
ProjectName:案件名.Text
}
)
);
Navigate(完了画面)
),
//予約の場合
If(
(利用開始.SelectedDate >= DateAdd(Max(検索結果,EndDate),1)) &&
(DateDiff(DateTimeValue(Today()),DateTimeValue( 利用開始.SelectedDate )) >= 1)&&
DateDiff(
DateTimeValue(Min(検索結果,ReserveStart)),DateTimeValue("1970/01/01")
)=0,
If(
(DateDiff(
DateTimeValue(利用開始.SelectedDate),DateTimeValue( 利用終了.SelectedDate )
) >= 0)
,
ForAll(
検索結果,
Patch(
プロジェクトルーム利用一覧,
LookUp(プロジェクトルーム利用一覧 As Item,Item.ID= ThisRecord.ID),
{
ReserveUser:{//ユーザー登録
Value:User().Email,
'@odata.type':"#Microsoft.Azure.Connectors.SharePoint.SPListExpandedUser",
Claims: "i:0#.f|membership|" & Lower(User().Email),
Department: "",
DisplayName: "",
Email: "",
JobTitle: "",
Picture: ""
},
ReserveStart:利用開始.SelectedDate,
ReserveEnd:利用終了.SelectedDate,
ReserveProjectName:案件名.Text
}
)
);
Navigate(完了画面)
)
)
)
)
同様のコードを利用・予約登録ボタンのColorプロパティに適用すると、登録可能な状態と登録不可の状態でボタンの色を変更できます。
※紹介したコードは同じ処理を関数化すればよりシンプルなコードになります。また、今回は一部機能のみ紹介しています。
利用・予約登録のボタンでは、ボタンを押すと利用や予約の登録をSharePoint Listに書き込むように設定します。しかし、前項と同様不正な日付の入力がされた場合にボタンをグレーアウトするなど対策が必要に
まとめ
今回はフローチャートやコードを用いて利用手続き画面の内側を説明しました。Visual Studioの
ようなUIを持ちつつ、少ないコードでアプリを作成できる点がPower Platformの利点と感じました。アプリ開発未経験の方も是非社内アプリの開発をして、業務効率化に繋げてみてはいかがで
しょうか。