
ブックマークレットで業務効率化!業務アプリケーションでの活用事例も紹介
はじめまして!
クレスコ・デジタルテクノロジーズ アドバンストテクノロジー2部所属のガースーです!
私はAras Innovatorの案件に4年近く携わっています。
今回は「ブックマークレット」というWebサイト上で使えるプログラムと、業務アプリケーションでの活用事例として、クレスコ・デジタルテクノロジーズのAras Innovator開発時の活用例を紹介したいと思います!
ブックマークレットは今回紹介するAras Innovator以外でも活用できるので皆様のお役に立てれば幸いです!
■あわせて読まれている資料:
Aras Innovator 開発支援ソリューション
目次[非表示]
ブックマークレットとは?
最初に「ブックマークレット」というものについて説明いたします。
ブックマークレットとは、Webブラウザのブックマークから起動できるプログラムの事で、ブラウザ上での操作の利便性を向上させるツールです。
ブックマークレットに使われるプログラムはJavaScriptで記述されており、クライアントサイドでの操作(例:入力フィールドへの値の入力、ボタンのクリック等)を組み込むことができます。
ブックマークレットを使うことでちょっとした手間を省くことができ、普段使用しているWebサイト、Webアプリケーションの快適性をグッと向上させることができます。
注意点として、ブックマークレットはWebサイトの作りに依存する部分が大きく、Webサイトのバージョンアップや仕様変更、画面構成の変更等で今まで使えていたものが使えなくなる場合があるためご注意下さい。
ブックマークレットの使用方法と作成方法
続いて、ブックマークレットの使用方法と作成方法について紹介していきます。
■使用方法
使い方はとても簡単で、ブックマークに登録してあるブックマークレットをクリックして実行するだけです。
クリックの1アクションで、使いたい機能を実行できるためとても手軽です。
■作成方法
では、作成方法を説明していきます。
作成方法は下記の手順となります。(ここでの画像はGoogle Chromeを使用したもの)
① 実行したいコードを作成する
下記のコードの 波括弧({})の中に実行したい処理をJavaScriptで作成していきます。
“javascript:(() => {})();”
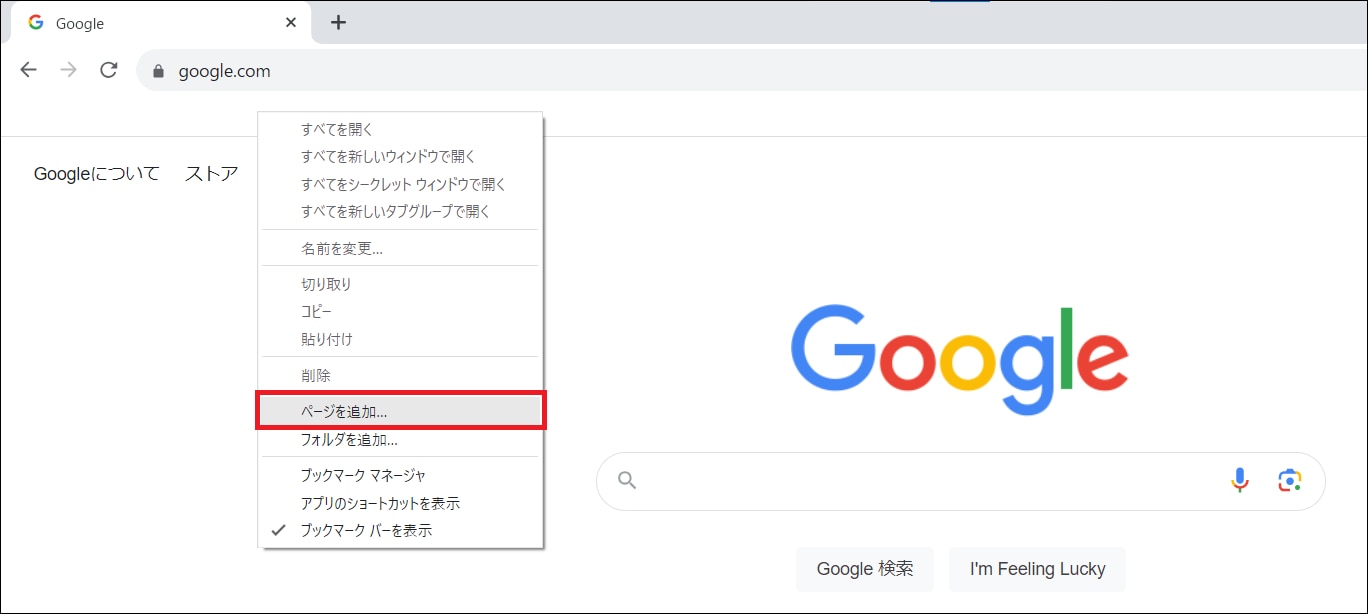
② ブックマークバーにて右クリック、ブックマークを作成(キャプチャの「ページを追加」をクリック)する

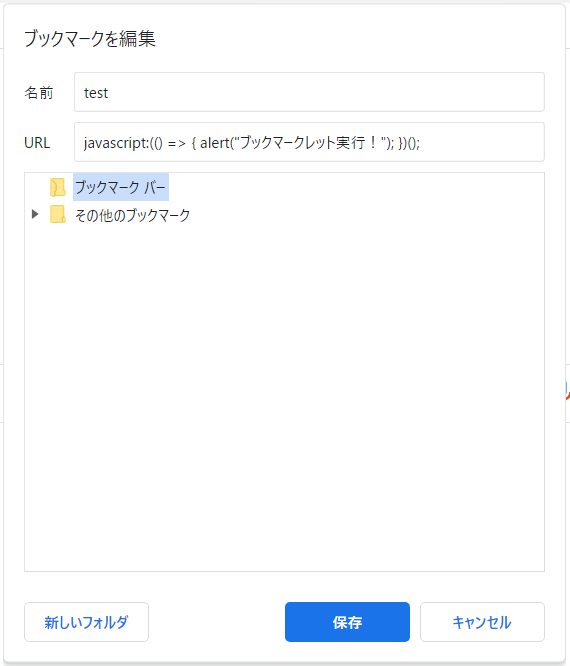
③ 「名前」にブックマークレットの名前、URLに作成したプログラムを入力する
今回は、
名前:test
URL:javascript:(() => { alert("ブックマークレット実行!"); })();
と入力します。

■作成したブックマークレットの実行
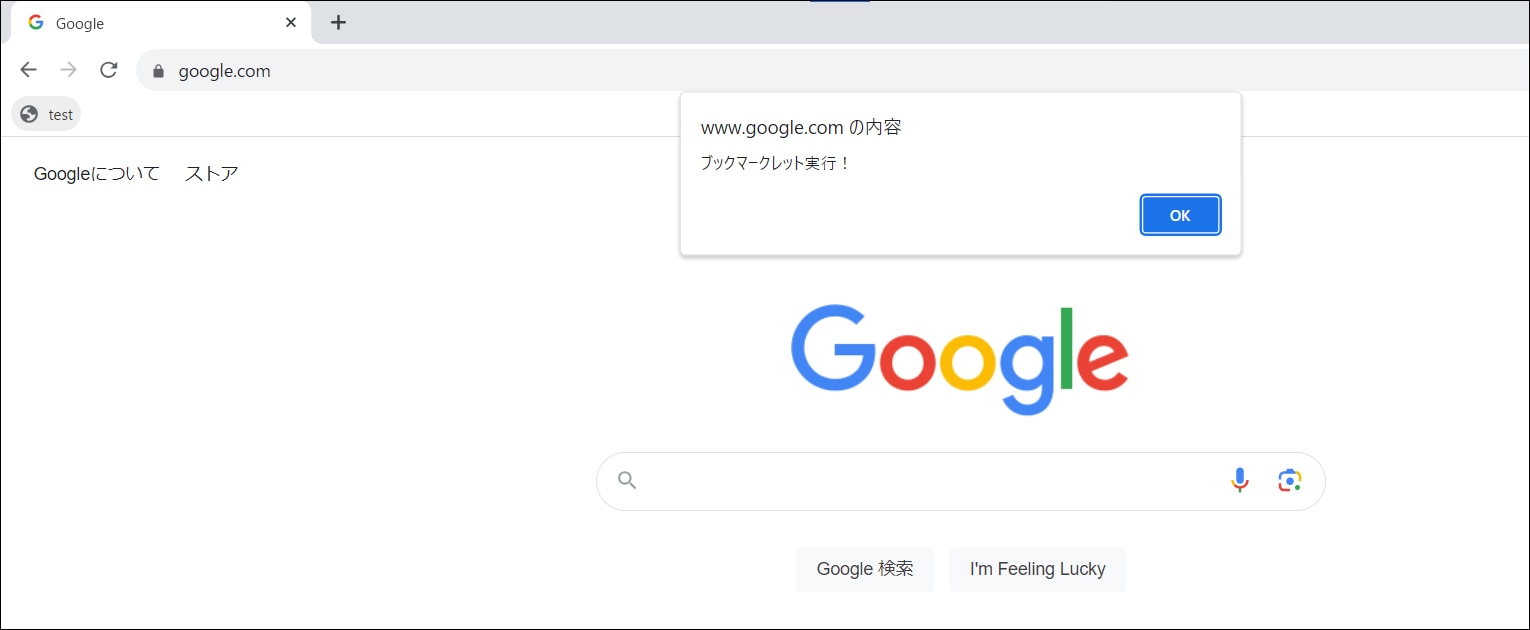
保存をすることでブックマークに追加され、いつでも使えるようになります。
今回作成したブックマークレットは実行することで、alert() というパラメータに設定した文字列をポップアップで表示させる関数を実行するものとなっています。
実行した結果として、ポップアップでパラメータに設定した「ブックマークレット実行!」というテキストが表示され、機能が動いていることがわかりました。

今回はサンプルということで非常に単純なブックマークレットを作成しましたが、Webブラウザで動くものであれば様々なところで動くものが作れます。
例えば、
・特定のWebページで入力した文字列で検索した画面まで遷移するブックマークレット
・表示しているページに遷移できるQRコードを生成するブックマークレット
等々。
様々なブックマークレットが作られていたりもするので、探してみると便利なものも見つかるかもしれません。
業務アプリケーションでの活用事例
次に業務アプリケーションでの活用事例として、以前ブログにて紹介させていただいたAras Innovatorを題材にクレスコ・デジタルテクノロジーズにてどのようなブックマークレットを使用しているか、これによりどのように開発効率化しているかを3種類のブックマークレットと共に紹介します。
※Aras Innovatorについては「話題のPLM ツール Aras Innovator とは?」を参照ください
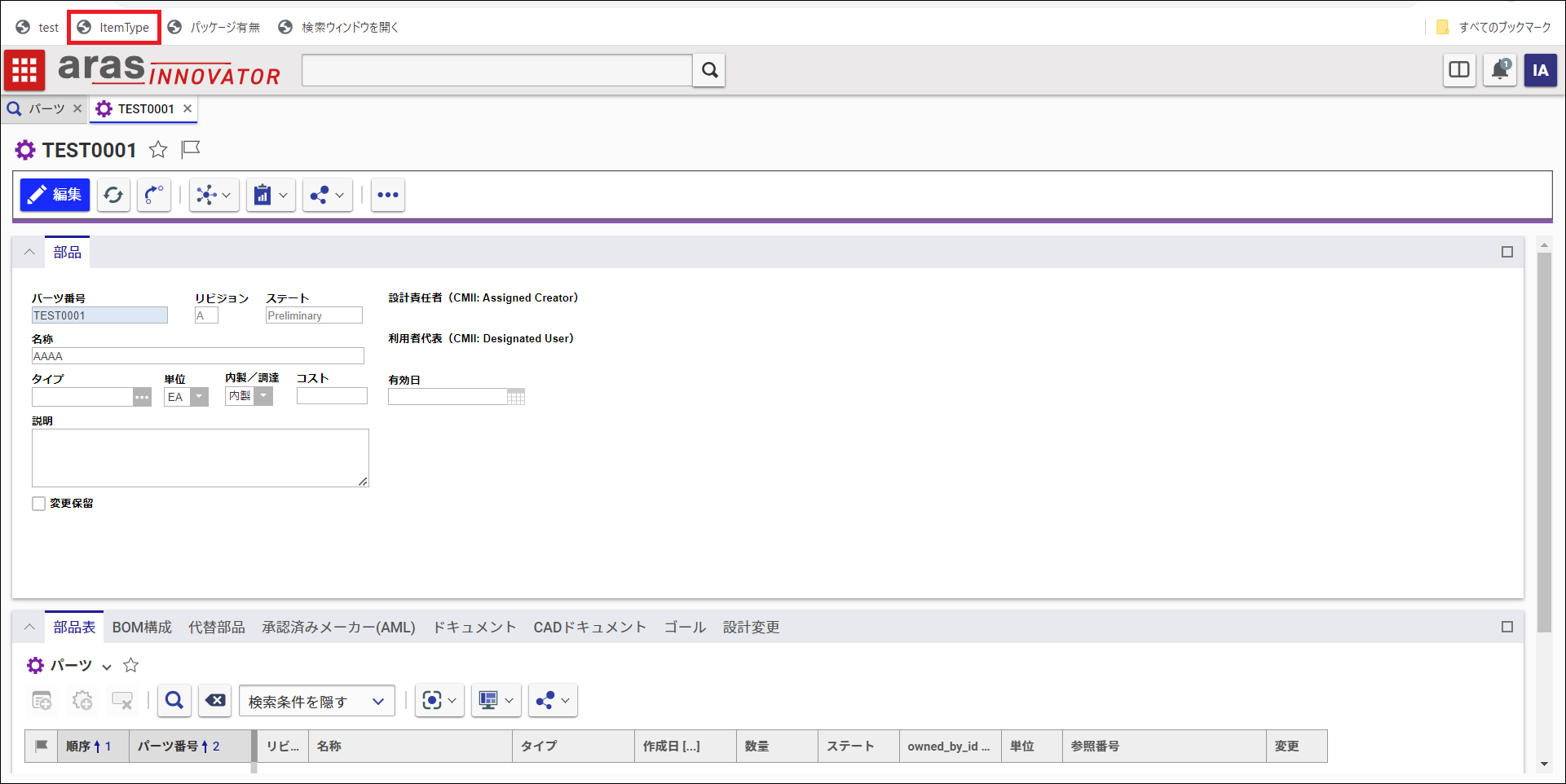
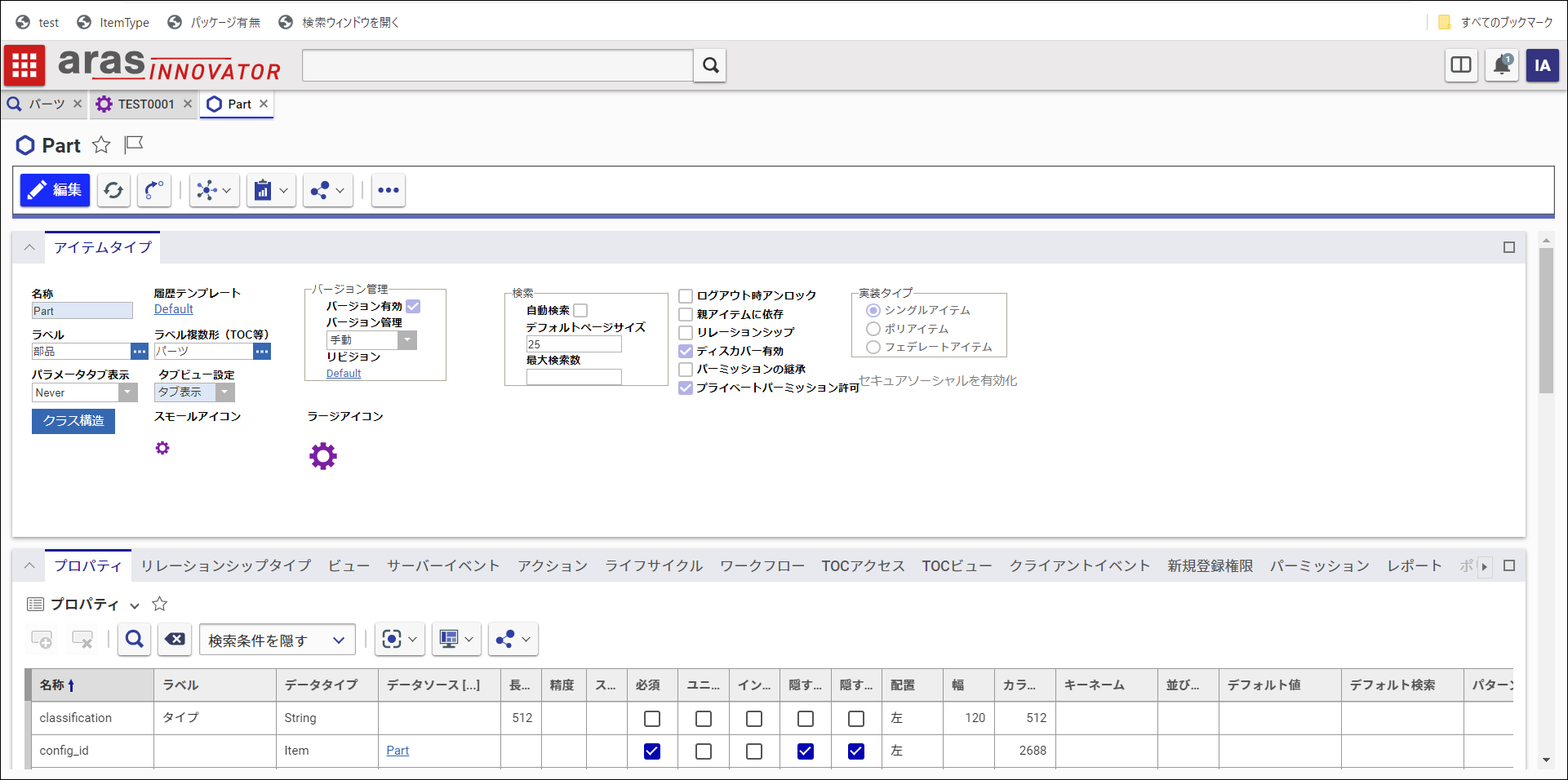
1. 表示しているアイテムのアイテムタイプ画面へ遷移
このブックマークレットは、表示しているアイテムのアイテムタイプの画面へ遷移することができます。
実行前

実行後

このブックマークのメリットは、現在表示しているアイテムタイプの定義(プロパティ、作成・保存時に実行されるイベント、作成・更新等権限)の確認までの手数を減らすことができます。
通常、Aras Innovatorでアイテムタイプにアクセスしようと思った場合に、
① アイテムタイプ検索画面を開く
② 検索条件を入力しアイテムを探す
③ 目的のアイテムタイプのアイテムを開く
といった工程が必要となりますが、このブックマークレットでは1アクションでアイテムタイプへのアクセスを可能にしています。
アイテムタイプはAras Innovatorの開発を行う場合に開く頻度が多いため、この工数が減るだけでも作業効率が格段に向上します。
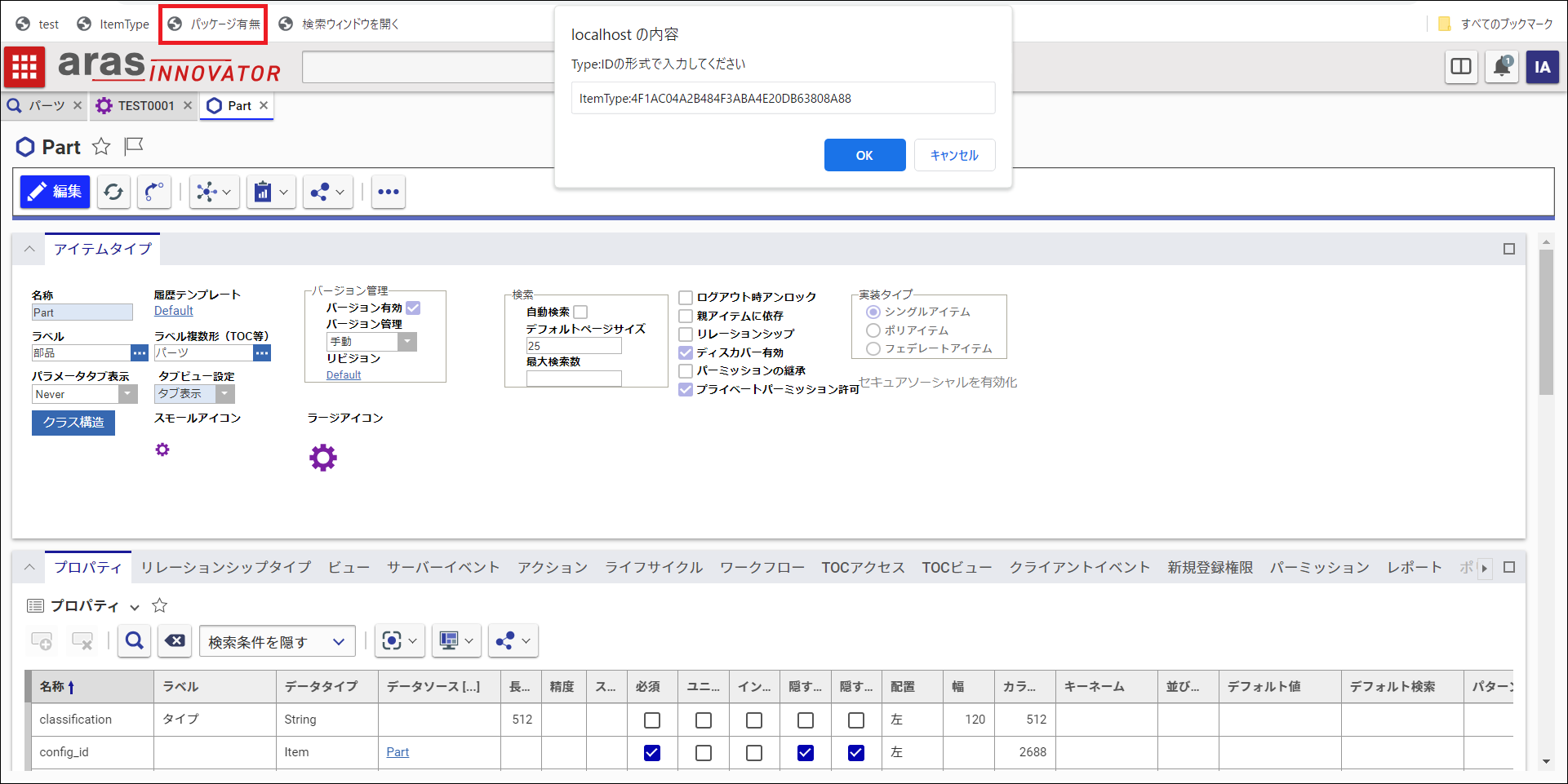
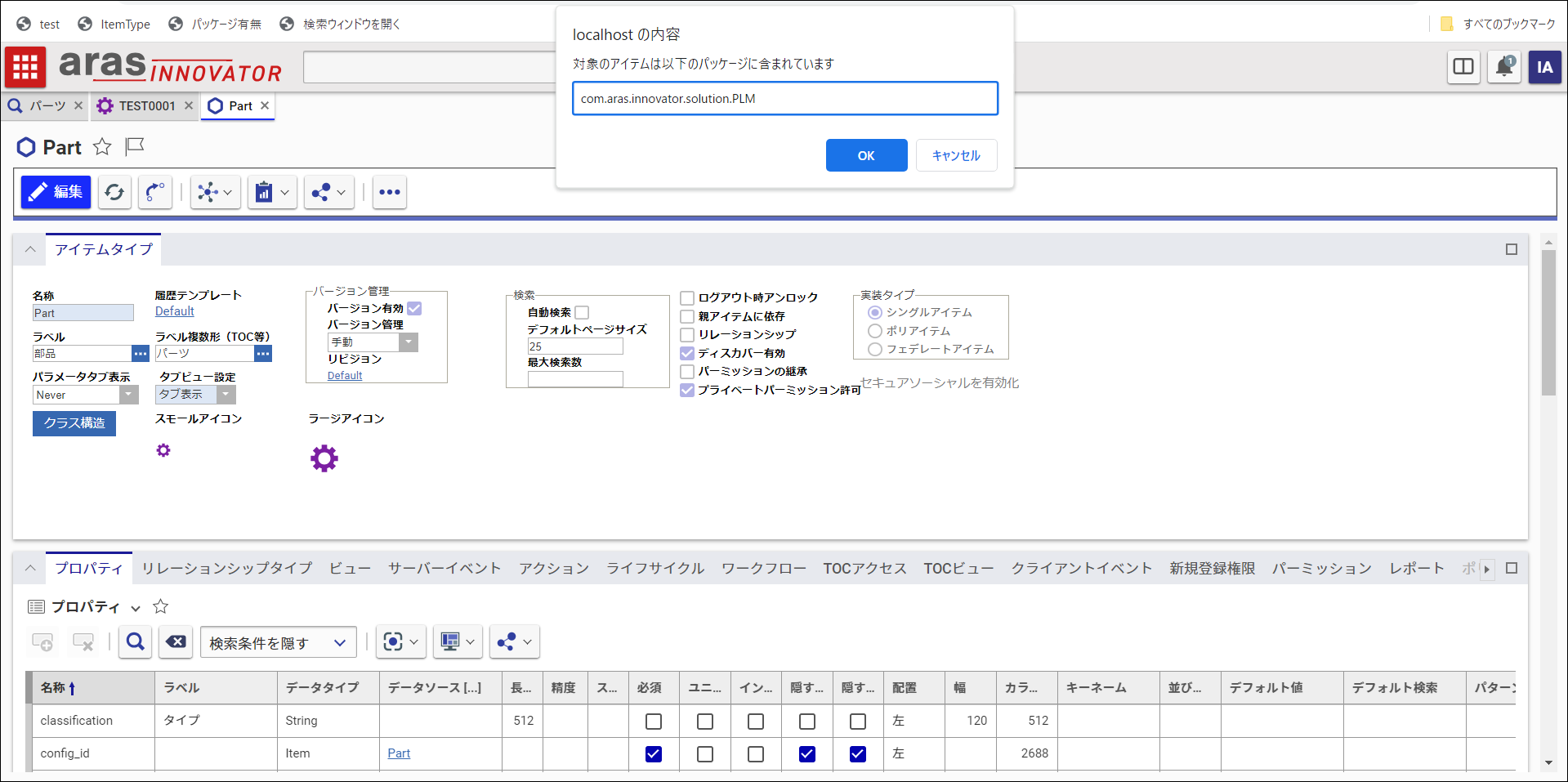
2. パッケージの確認
このブックマークレットは、プロンプトにてアイテムタイプ名とそのアイテムのIDを指定することで、そのアイテムにパッケージの定義がされているかを確認できます。
実行前

実行後

このブックマークのメリットは、パッケージをエクスポートする際に、どこのパッケージに含まれているかの探す手間が減ることです。
Aras Innovatorでは作成した資産をパッケージという括りにして、開発環境からテスト環境のように別の環境へ移送を行います。
この時、標準のエクスポートツールで移送するアイテムを探そうとした際に、パッケージの一覧から、探す必要が出てきますが、このブックマークレットにてどのパッケージに登録されているかが事前にわかれば探す時間を短縮できます。
3. 検索画面への遷移
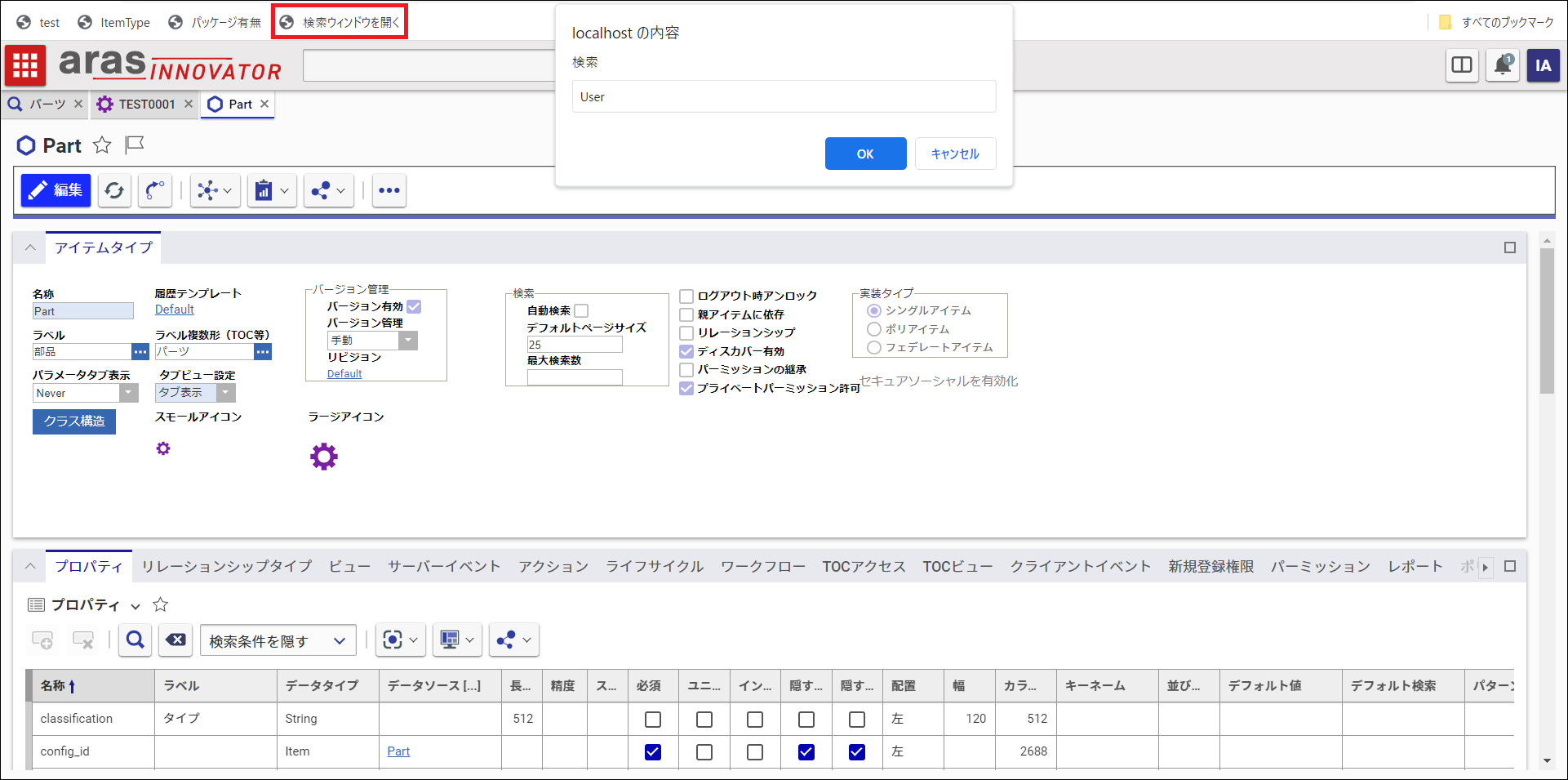
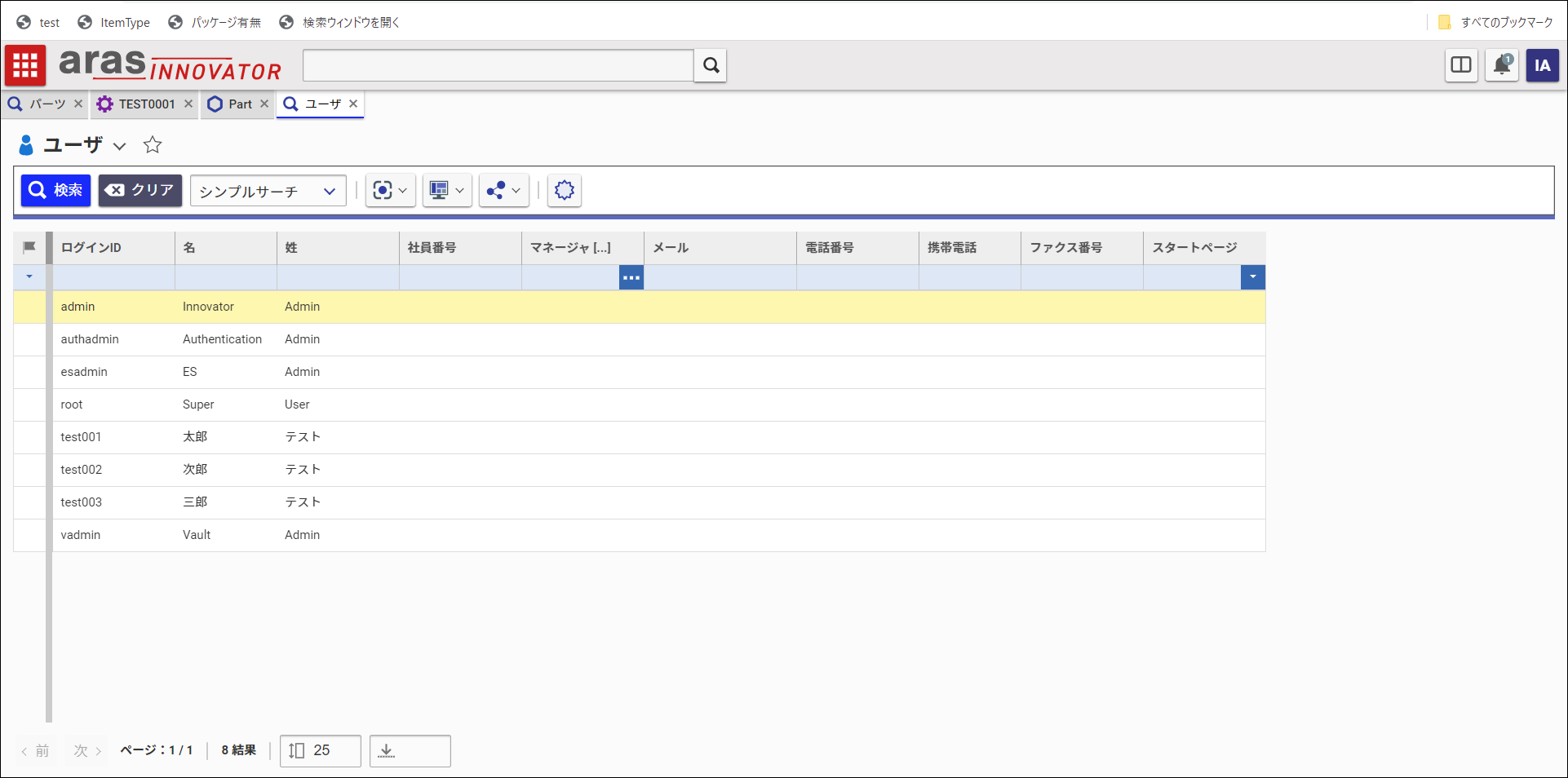
このブックマークレットは、プロンプトにて入力したアイテムタイプに検索画面に遷移ができます。
今回はUserアイテムタイプの検索画面遷移してみます。
実行前

実行後

このブックマークのメリットは、「表示しているアイテムのアイテムタイプ画面へ遷移」同様に画面遷移が1アクションで行えることです。
Aras Innovatorでアイテムの検索画面にアクセスする場合に、
① TOC(Table Of Contents)から目的のアイテムタイプを探す
② アイテムの検索画面を開くボタンを押す
といった工程があります。
時間がかかるとしたら工程①で時間がかかります。TOCはアイテムタイプをカテゴリにより分類でき、階層構造で管理することができます。この場合に階層が深い、カテゴリが沢山あると探すのも一苦労ですが、このブックマークレットによりアイテムタイプの名称がわかれば即遷移が可能となります。
紹介した3種類の例の他にもブックマークレットの開発により手番の削減を図り、開発効率の向上を進めています!
さいごに
今回は、Webブラウザで使う便利なツールであるブックマークレットと、Aras Innovator開発時の活用方法について紹介しました。Aras Innovatorに限らずWebブラウザ上で使えるものであれば、ブックマークレットは活用できると思いますので、是非皆様も使ってみてください。
そしてブックマークレットを機に、プログラミングの面白さに興味を持って頂ければ幸いです!
最後までお読みいただきありがとうございました。
■サービス資料一覧はこちら↓








